GIFをアニメーションさせよう!

こんにちは、DAIMAです。
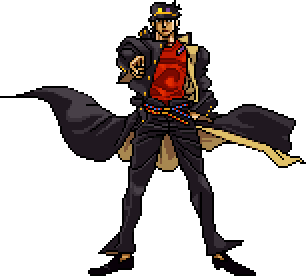
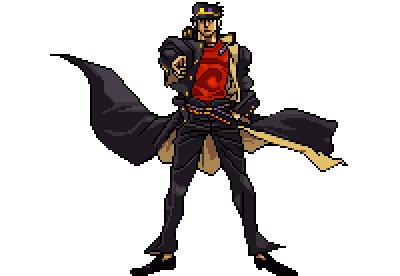
前回の記事では、承太郎のドット絵を作成しましたが、
今回はそれをgifアニメにして動かしたいと思います。
具体的には、一枚絵をもとにして
複数の差分画像を作り、
最後にそれらをツールでgifアニメに合成します。
gifアニメは誰でも手軽に始められて、
描いたものが動く感動が味わえる、
とても素晴らしい表現技法です。
どうか最後までおつきあいください。
差分の画像を作ろう

gifアニメーションを作るには、
元の絵から複数枚の差分を用意する必要があります。
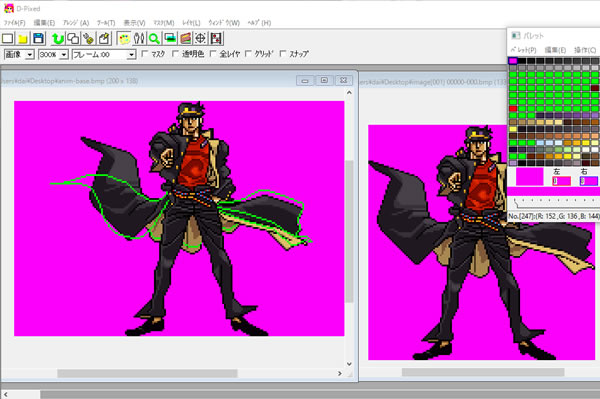
ここでも、前回同様ドット絵作成ソフトを使いましょう。
今回動かすのは学ランの裾部分ですので、
そこに目立つ色(今回は蛍光緑)で
二枚目用の線画を上書きしています。
差分のドット絵を作るコツとしては、
完成時の動きを頭でイメージしておくと楽です。
頭でイメージするのが難しい場合は、
動画で似た動作を確認したり、
自分で実際にその動作をやってみるのも有効です。

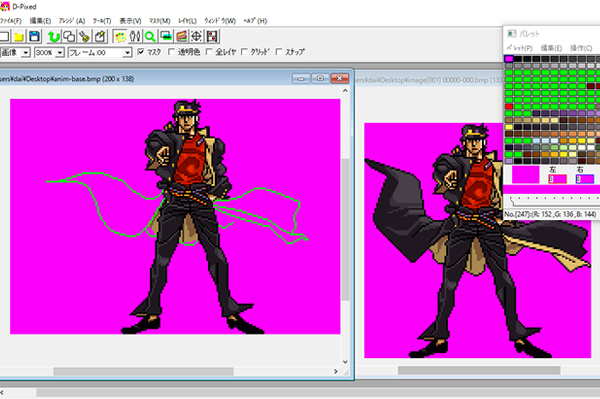
線画が描けたらマスク機能で保護して、
元絵の学ラン部分は消してしまいましょう。

そして、残った線画を黒で塗り、
元絵と同じように内部も彩色します。


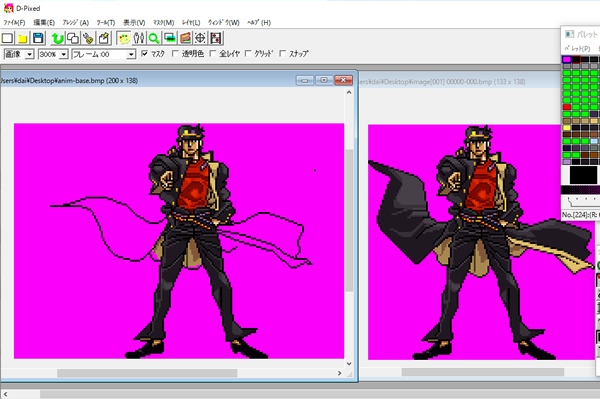
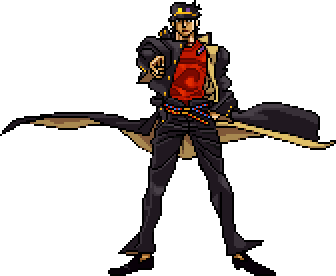
上記の手順を繰り返し、
元絵と少し状態が違う差分のドット絵が
二枚出来上がりました。
次の行程で、これらを組み合わせて
アニメーションGIFを作ります。
ドット絵をGIFアニメに変換する
今回は、ブラウザ上で動きインストール不要の、
上記のアニメーションGIF作成ツールを使用します。
ここの「画像ファイル〇を選択」ボタンを押して、
先ほど作った画像データを指定します。
隣にある、画像を表示する長さを指定する
「持続時間」のボックスには6を指定しました。
これで、約0.06秒ごとに画像が切り替わります。

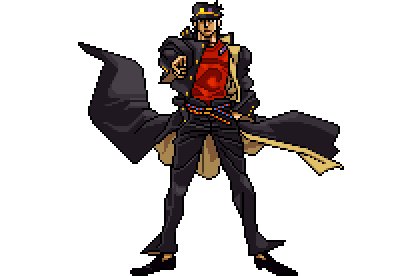
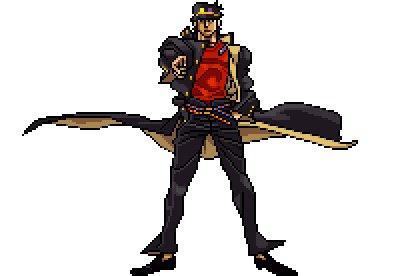
結果がこちら。
動いてはいますが、ちょっとカクカクしてますね。
もう少しなめらかな動きを目指したいところです。
もっとなめらかに動かそう
動きをなめらかにする方法は単純で、
1秒あたりに表示する画像を増やします。
ここは、先ほどの3枚に加えて、
中間画像をさらに二枚追加しましょう。

計五枚でのアニメーションです。
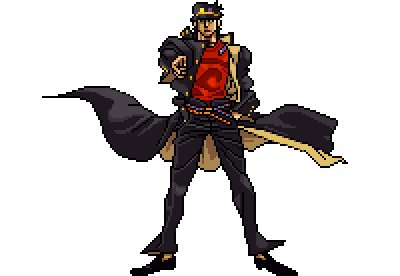
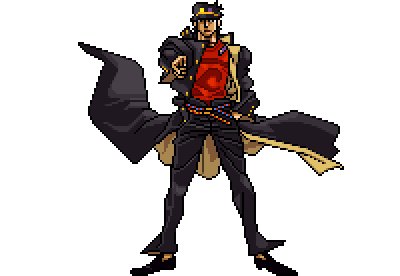
先ほどよりなめらかに動いてますね。
ただ、こうも裾がバタバタ動くと、
他の部分が動かないのは不自然です。

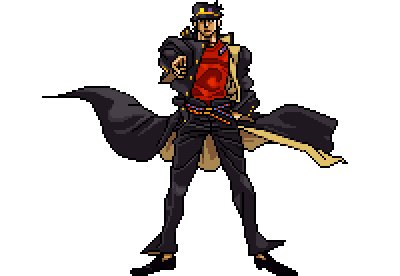
細部の動きを追加しました。
ちょっとしたことですが、
一気に自然な感じになりました…よね?
複雑な動きは下書きを描くべし
今回は、裾を上下にはためかすという
比較的単純な動作だったため、
アニメーション作成も簡単でした。
ですが、たとえば走る動きや
全身を回転させるような動きの場合は
一気にアニメの作成難度が跳ね上がります。
そんな時は、まず動きを頭でイメージして、
ひと通りの流れを紙にスケッチしてみましょう。
スケッチしておくことで、
アニメの全体像がいつでも確認可能になり、
作成途中での動きのズレを防止できます。
3Dモデルから描き起こす手も
絵を描くのが苦手な方や、
複雑なアニメーションを作る場合、
先に3Dモデルを作ってから
それをドットに起こす方法もあります。
BlenderやMMDなど、
高機能な無料の3D作成ツールも存在しますし、
ドット絵で精密な動きを表現したい場合は
実は有効な手段だったりします。

上記のジョナサンのGIFアニメは、
PS3の某ゲームのキャプチャ動画から
一コマずつ描き起こしたものです。
複雑な動作も崩れることなく
ドット絵に再現できましたね。
さいごに
正直なところ、今回ご紹介したのは
あくまでも私なりのやり方で、
まだまだ改善の余地があると思います。
今後、よりよい方法や
新しいGIFアニメ作成ツールを見つけたら
すぐにご紹介しますのでよろしくお願いします。