はじめに
iPad Proで絵を描くには

こんにちは、DAIMAです。
今回は、iPad向けのドローイングアプリ
procreateの基本的な機能から、
覚えておくと便利な応用テクニックまで、
実際にひとつの作品が出来上がるまでの
流れを通してご紹介します。
procreateは機能も豊富で、
人によって最適な制作手順は異なると思いますが、
この記事には、レイヤーの操作やベタ塗りなど、
手法や画風を問わず役立つ情報を
たくさん盛り込んであります。
題材は趣味程度の拙い絵でありますが、
IPad Proで絵を描くことに興味がある方や、
procreateの使い方をマスターしたい方の
手助けとなれば幸いです。
今回のモデル
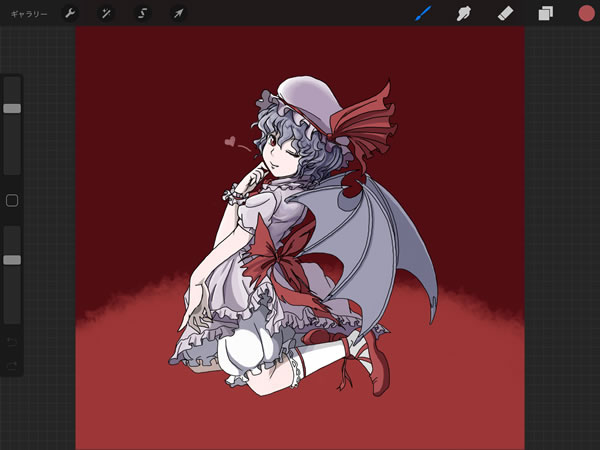
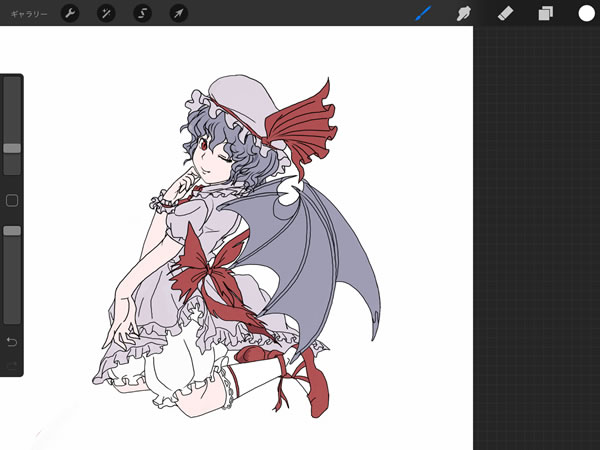
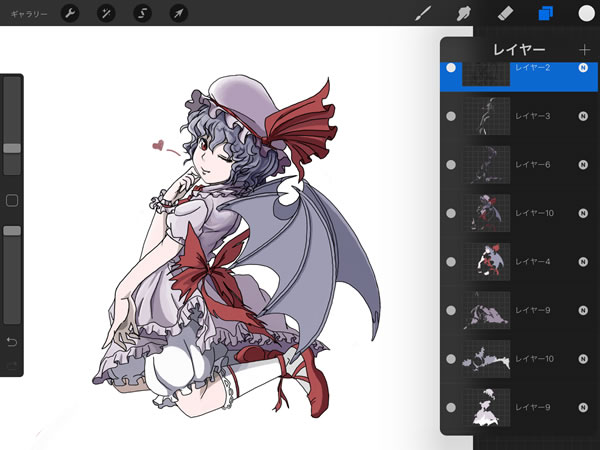
先に完成品を掲載してしまいましたが、
今回のモデルは、東方projectのレミリア嬢です。
絵のタッチは、主線がはっきりとしたアニメ調。
下書きに半日、彩色には1週間ほどかかりました。
事前に必要なもの
- iPad Pro
- procreate
- スタイラスペン(ここではApple pencilを使用)
- 下描きイラスト
制作フロー
キャンパスを作ろう

procreateを起動したら、
ギャラリー画面右上の+ボタンをタップして、
キャンバスを作成しましょう。
この時、キャンパスサイズを選択できますが、
キャンパスを大きくするほど
使えるレイヤーの枚数も減ってしまうので、
その点はよく吟味して選択しましょう。
ちなみに題材のイラストサイズは2048×2048。
この場合、レイヤー数は44枚使えます。
今回はこれだけ使えれば十分でした。
【用語解説】レイヤーとは
キャンパスに複数の階層を用意して、
個別に別々の色を塗ったり
線を描いたりできる機能です。
ピンと来ない方は、昔のアニメのセル画を
想像して頂くとわかりやすいです。
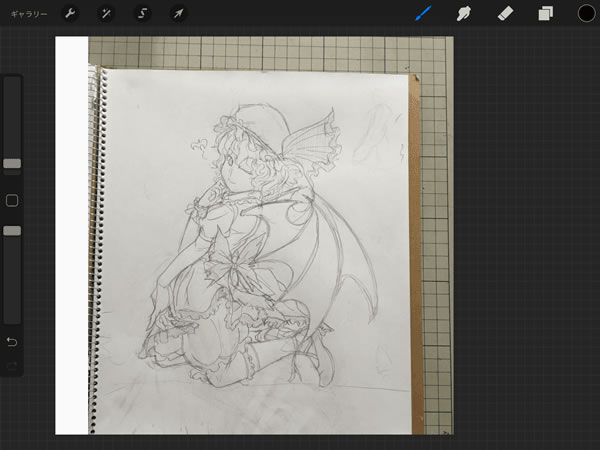
下絵を読み込ませる

上記画像は事前に作成した下描きです。
いきなりprocreateに描き始めても良いのですが、
私はアナログで描いていた期間が長いため、
デジタルでも毎回下絵を用意しています。
下絵をprocreateに読み込むには、
まずカメラ機能で下絵を撮影し、
それをフォトライブラリへ一旦保存します。
それから、procreateの画面左上にある
スパナのアイコンのアクションツールを開き、
その中にある挿入 > フラットイメージを挿入を選択します。
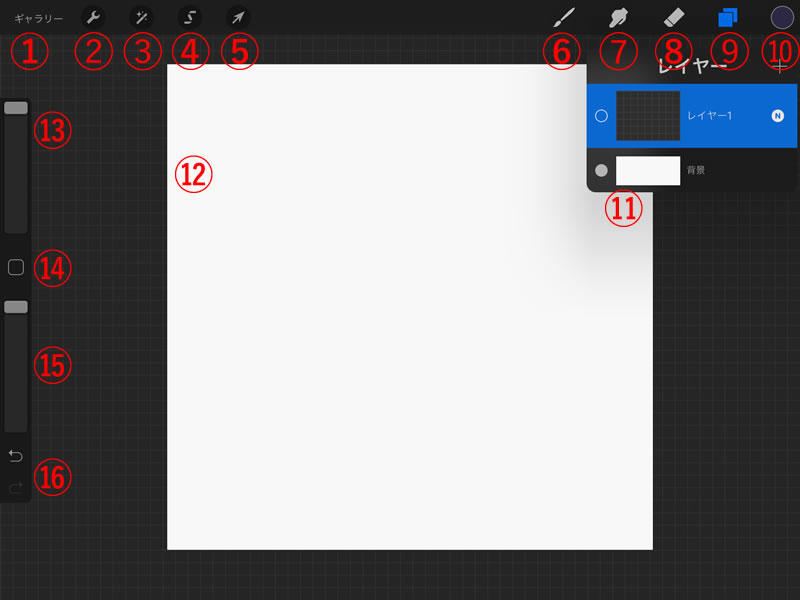
procreate機能チェック
ここで、procreateの操作画面と
ツールの配置をご説明します。
(表示画面はver3.1のものです)

①ギャラリーボタン
ギャラリー画面へ戻ります。
➁アクションツール
写真の挿入や、データの書き出しを行います
➂調整ツール
色調補正やシャープ機能が入っています
④範囲選択ツール
範囲を選択してマスクをかけます。
⑤変形ツール
現在のレイヤーの大きさや向きを変更します
⑥ブラシツール
ブラシの種類を選択します
➆指ツール
なぞった部分をぼかします
⑧消しゴムツール
なぞった部分を消去します
➈レイヤーツール
レイヤー操作タブを開きます
➉色変更ツール
カラーピッカーで色を選択します。
16進数での色指定も可能です。
⑪レイヤー操作タブ
レイヤーを増やしたり、
レイヤーの順番を並び替えたりします
⑫キャンパス
ここに絵を描いていきます。
⑬ブラシサイズ変更
ブラシの塗りの範囲を指定します。
⑭スポイトツール
タップした位置の色を取得します。
⑮ブラシの透明度変更
ブラシの透明度を指定します。
⑯進む / 戻るボタン
行動の取り消し、やり直しを行います
phtoshopなどと比べると、非常にシンプルですね。
初めての方も、すぐに扱いに慣れると思います。
また、中には便利なジェスチャ操作が
用意されている機能もありますので、
そちらもぜひ、一緒に覚えておきましょう。
代表的なジェスチャ操作
簡単な指の動きで素早く機能を選択します。
ジェスチャ操作を使いこなせているかどうかで、
全体の作業スピードが全く変わってきます。
■ 進む / 戻る
画面を二本指でタップすると、
直前の行動を打ち消すことが出来ます。
三本指でタップすれば、
反対に打ち消した動作をやり直すことが出来ます。
これらは頻繁に使う機能なので、
最初に必ず覚えておきましょう。

■ キャンバスの拡大 / 縮小
画面に置いた指を開いたり閉じたりすることで
画面のズームイン/アウトが可能です。
ピンチズーム機能とも呼ばれます。

■ キャンバスの回転
キャンパスを回転させるには、
二本の指をひねるように回転させます。
引きづらい角度の線を引くときなど便利です。

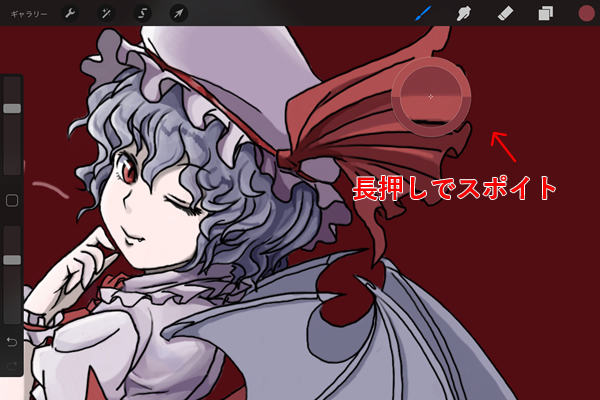
■ スポイトツール
画面を長押しすることで、
特定の個所の色を取得できます。
これも必須のジェスチャですね。

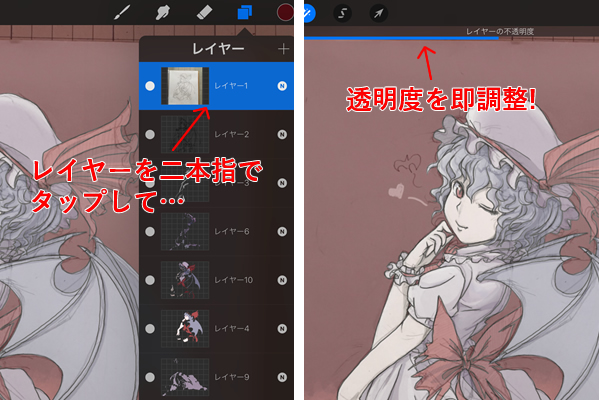
■ レイヤー透明度の変更
レイヤーを二本指でタップすると、
レイヤーの透明度を手軽に変更できます。
これも何気に利用価値の高い機能なので、
ぜひ覚えておいてください。
線画を描こう

ここからはまた
イラスト作成過程の流れに戻ります。
先ほど読み込んだ下絵を元に、
線画を作成します。
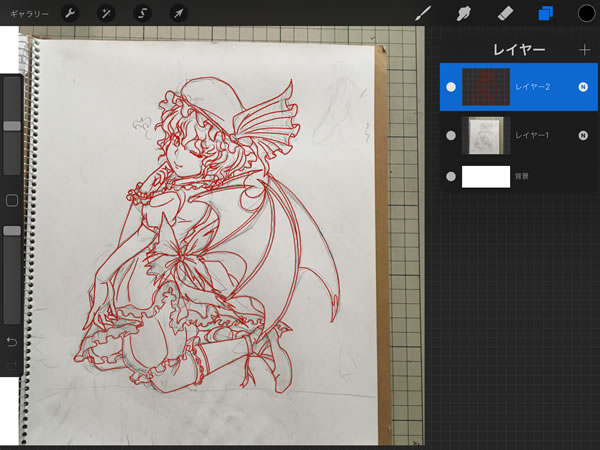
レイヤータブ上部の「+」ボタンを押して、
下絵レイヤーのひとつ上に、
線画用のレイヤーを追加しましょう。
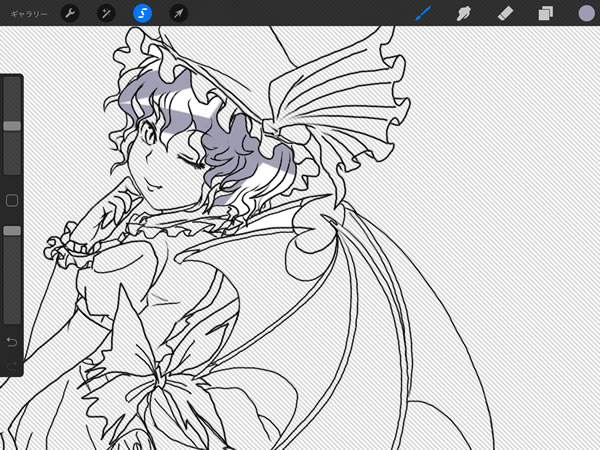
線画用のレイヤーを追加したら、
赤色などの目立つ色を使って
そこに下絵の輪郭線をトレースしていきます。
(線の色は後から変更可能です)
線の太さはお好みですが、
今回は主に、太さ1.4の
円ブラシを使用しています。
ただ、円ブラシでは筆圧感知による
線の強弱が出せないため、
強弱ある線を描きたい場合は
スタジオペンなどのインキングペンを
使うことをおすすめします。

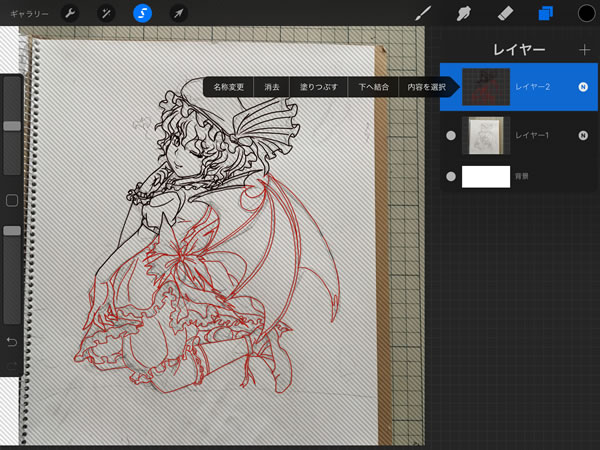
線画を描き終えたら、線画レイヤーをタップして、
『内容を選択』を選びます。
これにより、線画以外の部分にマスクが掛かるので、
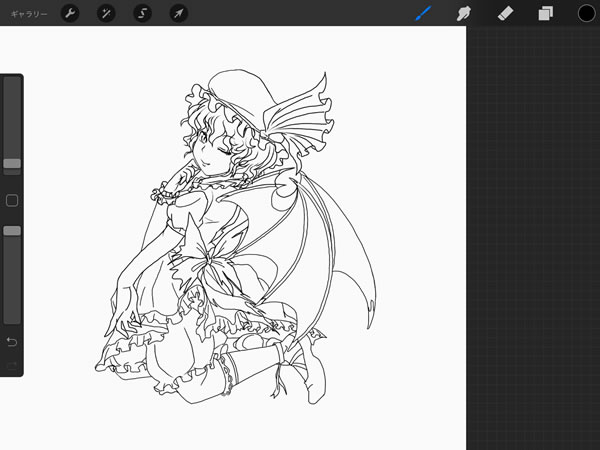
後はお好みの色で線画を塗りつぶしてしまいましょう。
このマスク機能のテクニックは、
かなり重要度の高い操作ですので、
ぜひ早めに慣れておいてください。

これで線画ができあがりました。
次は、お待ちかねの彩色に移ります。
ベタ塗りをしよう

いよいよ絵に色を塗っていくのですが、、
ここで役立つのが自動選択ツールです。
それではその使い方をご説明しましょう。
彩色には自動選択ツール

自動選択ツールを使うには
画面左上のひも状のアイコンをタップします。
すると、画面下部にメニューバーが出現するので、
そのなかにある「自動」をタップします。
次に下部バーの「自動」をタップします。
この状態で、色を塗りたいエリアをタップすると、
閉じられた選択範囲をアプリが自動判別して
そのエリア以外の場所をマスクしてくれます。
この状態で色を塗れば、どれだけ大雑把に塗っても
選択したエリアだけを彩色することが可能です。
反対に選択範囲を解除したい場合は、
ツールバーのアイコンを再度タップしてください。
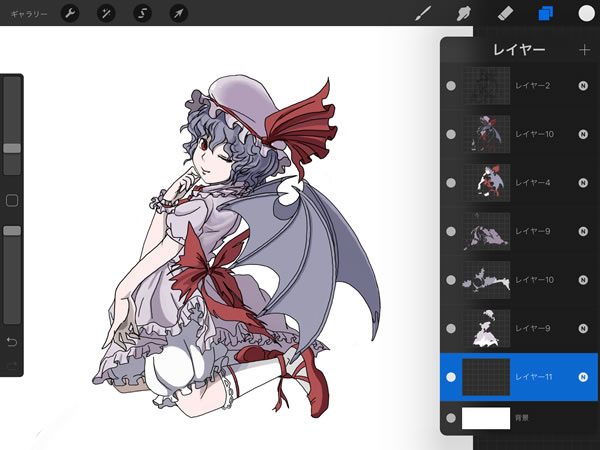
また、帽子や髪などのパーツごとに
レイヤーを事前に分けておくことも大切です。
レイヤーを分けておくことで、
後からの修正が非常に楽になりますし、
PSDで書き出す場合にも、
レイヤー情報を引き継ぐことが可能です。
影を入れよう

ベタ塗りができたら、次は影を入れて立体感を出します。
ここでのコツは、スポイトツールと選択範囲の活用です。
スポイトツールは、選びたい色の長押しで使用します。
影を付ける個所の色をスポイトで選択して、
その色の明度を適度に落とすことで、
素早く影に適した色を作ることが出来ます。
ここでは、線画の段階でも使用した、
レイヤーの『内容を選択』を利用しましょう。
選択したいパーツのレイヤーをタップして、
『内容を選択』を選ぶことで、、
そのレイヤーの中身(先ほどベタ塗りした範囲)
だけを一瞬で選択することが出来ます。
これで、必要な範囲だけに影を塗れますね。
影にグラデーションを付けよう
影もついて、だんだん見栄えが良くなってきましたね。
ですが、ここはまだ満足せずに、
更にレイヤーを追加して影に深みを足しましょう。
基本的には先ほどと同じように
影の色をスポイトで取得して、
それより暗めの色を影の淵に置いていきます。
好みはありますが、
あまり強く影を付けすぎると、
絵がクドくなるので注意が必要です。
ぼかしツールをつかおう

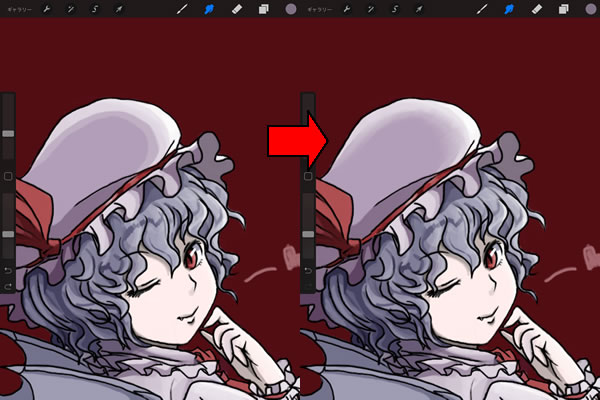
今回はアニメ風ですので影の境界は明確ですが、
ぼかしツールをつかうことで、曖昧にする事もできます。
リアリティを出したい場合は欠かせないテクニックですね。
もしも途中でレイヤーが足りなくなりそうなら、
既存のレイヤーを結合して一つに纏めましょう。
方法は、結合したいレイヤーをタップして、
『下へ結合』を選択することで一つのレイヤーに纏まります。
例として、題材のイラストでは、
帽子とドレスのレイヤーを後から結合させています。
ハイライトを足そう

今までは影を付けて、色を暗くして来ましたが、
ここで一度、逆に明るい色を塗ってみましょう。
今までと同様に新規レイヤーを作成して
光源から推測して光が当たる個所を塗ります。
私は、ハイライトを描く際は、
透明度を落とした白を乗せています。
色の際に白を置くと、光の質感と透明感が出ます。
仕上げをしよう
最後に、ズーム機能を利用して、
細かい塗りムラや線のはみだしをチェックします。
地道な作業ですが、完成度を高めるためには欠かせません。
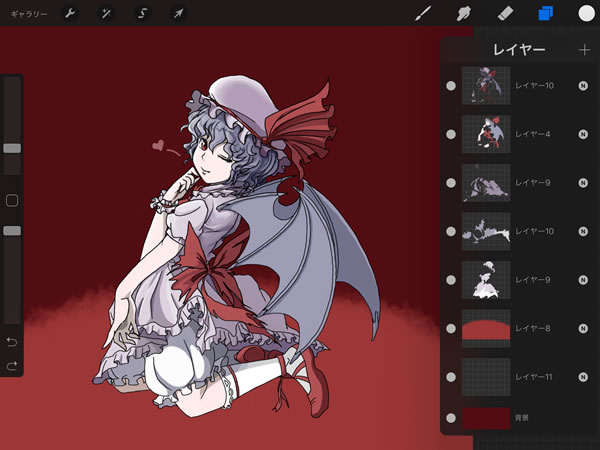
背景を描こう

今回は、初めは背景を描く予定は無かったのですが、
いざ描き終えてみると、それも寂しく思えたので、
最後に簡易的な背景を加えています。
最初にバックに濃い赤を引き、
その後、水彩ブラシで足場状のエフェクトを加えました。
procreateには多彩なブラシが用意されているので、
質感を色々と試すだけでも楽しいですね。
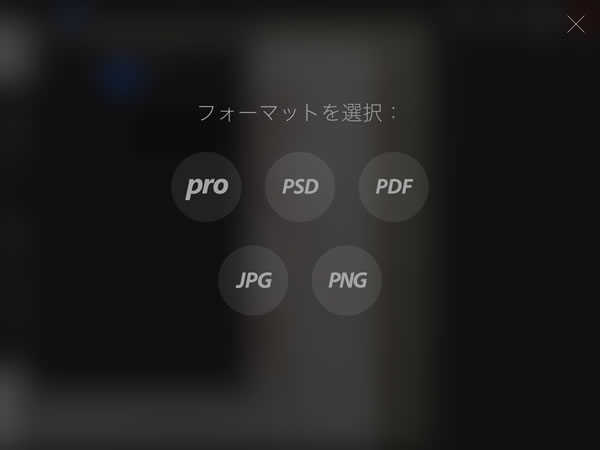
PCへ送って仕上げをしよう

絵が完成したら、
他のデバイスにも共有してみましょう。
『アクションツール』→『共有』で、
JPEGやPSDなど、形式を選んで
作品データを書き出すことが出来ます。
mac bookならAirdropが利用できますし、
Drop boxへ転送することも可能です。
私は、一旦完成品をPCへ転送した後、
photoshopでトリミングなどを行っています。
おまけ
procreateの評価
GOOD
- 紙に書くような自然な感覚
- ユーザーの使いやすさを考えた機能や設計
- 豊富な書き出し機能
- 優れたパームリジェクション
BAD
- レイヤの枚数に制限がある
- ベクターイラストは作れない
- 本格的なイラスト制作にはやはりAdobe製品がおすすめ
総評
iPad Proで絵を描くなら、
まずはこれといったドローイングソフトの決定版。
しかし、レイヤー数の制限や機能性では
流石にphotoshopやillustratorには劣ります。
絵の目的や(趣味か仕事か)
必要とする機能によって使い分けるのがベターです。
おわりに
余談 - 絵が上手くなるコツ
お役に立つかは分かりませんが、
私が真面目に絵を描き始めた頃(7年前くらい)
から、絵の上達の役に立ったと感じた
練習法などを記載しておきます。
- 目標となる人を決めて、その人の作品を模写する
- 対象をよく観察する
- 自分の描いたものを客観的に見る
- 他人に見てもらって、評価を聞かせてもらう
- 自分の好きなもの、興味の持てる題材を描く
- とにかく量を描く
- もしもスランプに陥ったら、一旦絵から離れる
デッサンや基礎の勉強も大事ですが、
一番大切なのは自分の好きなものを
楽しんで描くことだと思います。
モチベーションに勝る上達法はありませんし、
絵を描くことほど、安上がりで長く続けられる
素晴らしい趣味もありません。
(iPad ProとApple pencilは高かったけどな!)
以上で、今回のprocreate使い方講座はお終いです。
この記事で、もっと多くの方がprocreateの魅力を
再発見していただければ嬉しいです。
もし、今回の記事に需要があれば、
またprocreateの記事を書きたいと思います。
イラストカテゴリの関連記事
【初心者向け】Procreateの使い方と覚えて得する便利テクニックを手順つきで解説! - 退屈ブレイキング
↑ver4.0.7対応の解説記事です。
合成モードの利用例やグラデーション機能の
使い方などはこちらでどうぞ。
iPad版medibangpaintの作成手順付き解説記事。
機能の豊富さはprocreate以上です。
duetでipadproとmacPCを同期して、
CLIP STUDIO PEINTで絵を描いてみました。
procreateの制作記事その2。今回紹介できなかった機能の解説もしています。
procreate関係のおすすめ外部サイト様
iPad Creator | iPadでクリエイトする人のための情報ブログ
(necojita.com様)
procreateに関係する記事を多数投稿されています。
ペンやケースなどのレビュー記事も豊富です。



