はじめに

こんにちは、daimaです!
当記事では、
ipad向けの高機能ペイントアプリ
「MediBangPaint」による作画の一例を
上記イラストの制作過程を通して、
イラスト制作初心者の方でも
なるべく分かりやすように解説します。
また、機能やUIの解説の面では
以前当ブログでご紹介した
「procreate」との比較も多々ありますので、
そちらの記事もあわせて
お読み頂ければ幸いです。
それではどうぞ!
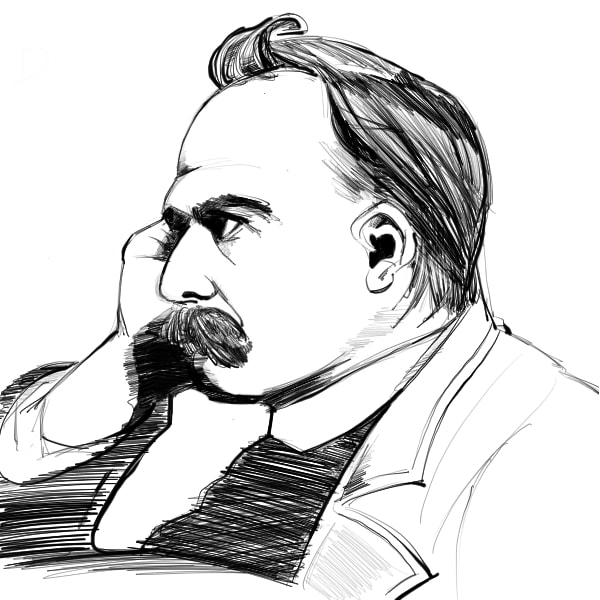
モデルについて

今回のモデルは
東方永夜抄EXボスの藤原妹紅さん。
「老いる事も死ぬ事も無い程度の能力」
の持ち主であり、炎や不死鳥に
纏わるスペルカードを使用します。
下書きを読み込む
それでは早速イラスト制作過程を
ご紹介していきたいと思います。
こちらの作品については、
アプリを使用する前に
紙と鉛筆で簡単な下絵を準備したので
まずはそちらをアプリに読み込みます。

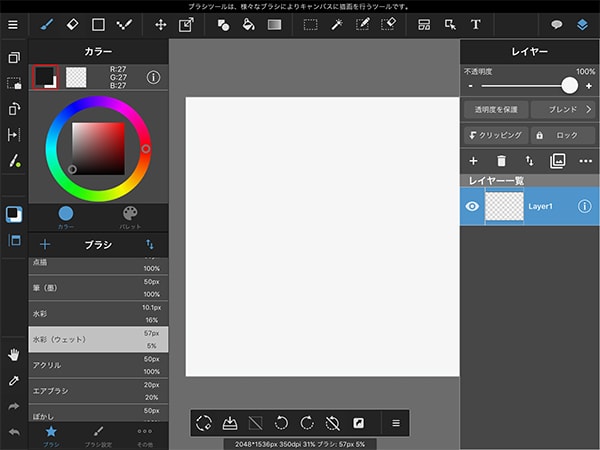
アプリを起動したら、
まずは画面右上の+ボタンを押して
新規キャンバスを作成します。
メディバンペイントには
LINEスタンプやtwitterアイコン、
漫画原稿など多種多様な
テンプレートが用意されていますが、
今回はオーソドックスに
端末サイズ(1536×2048)pixelの
キャンバスを作成します。
(後々サイズ調整が入りますが...)

作業画面が開きました。
続いて、画面右のレイヤーパネル内の
+ボタンをクリックし、
「画像を選択して追加」を
タップします。
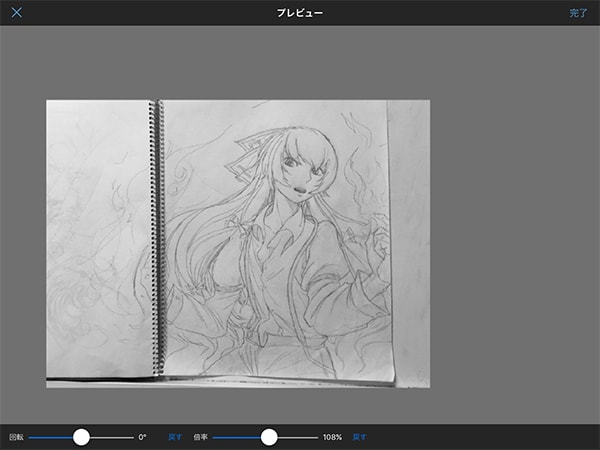
続いて、画像の読み込み先を選択します。
ここでは前もって撮影しておいた下絵を
カメラロールから読み込みました。

読み込んだ画像の配置や
大きさを指定することができます。
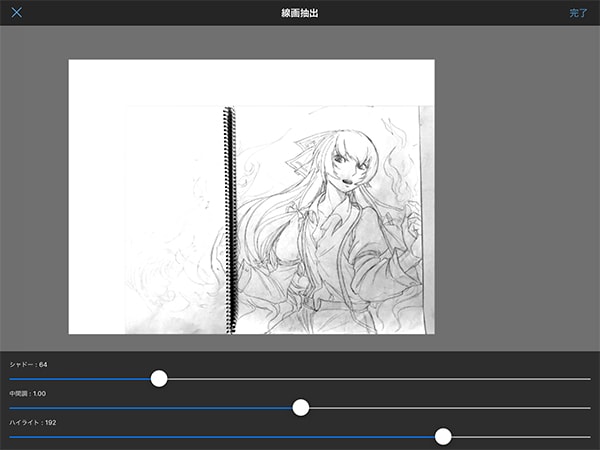
配置を決定すると、さらに続けて
「線画抽出しますか?」と尋ねられるので、
線画抽出するをタップすると、
画像の色調補正に移行します。

スライダーを調整して線を際立たせ、
下絵として使いやすいように
読み込んだ画像を加工します。
機能の確認は公式ページで

改めてUIを確認すると分かりますが、
MediBangPaint for iPadは
タブレット向けアプリにしては
非常に豊富な機能を備えています。
全てを把握する必要はありませんが、
一度は上記公式ページに
機能一覧が掲載されているので、
一度目を通しておくと後々役立ちます。
線画を作成する
続いて、読み込んだ下絵を元に
線画の作成を行います。
まずはレイヤーパネル内の
+ボタンをタップし、
さらに続けて「カラーレイヤー」
を選択します。
すると、先ほど作成した
下絵のレイヤーの一階層上に
新しいレイヤーが作成されます。
今後はこの新しいレイヤーに
線画を描画していくことになります。

また、レイヤー作成した後は、
一目でその役割が分かるように
固有の名前をつけておきます。
名前をつけるには、
レイヤー右のiボタンをタップして、
名前の欄にテキストを入力します。
名付け方に決まりはありませんが、
今回はシンプルに「線画」と名付けます。
また同様に、下絵レイヤーの方にも
「下絵」という名前をつけておきました。
(いちいちレイヤーに名前を付けるのは
めんどくさく感じますが、
レイヤーの整理を怠ると、あとで
もっとメンドクサイことになります。確実に。)
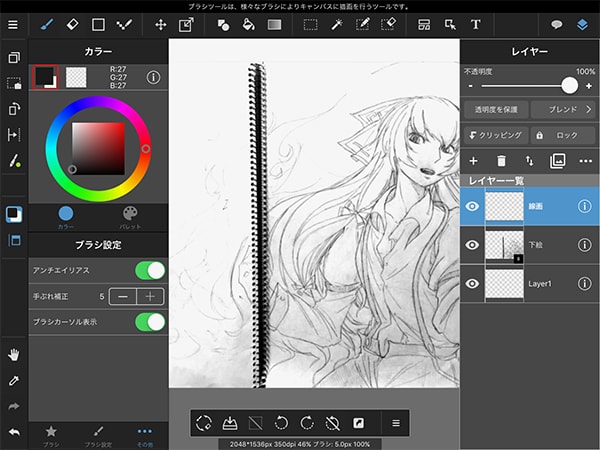
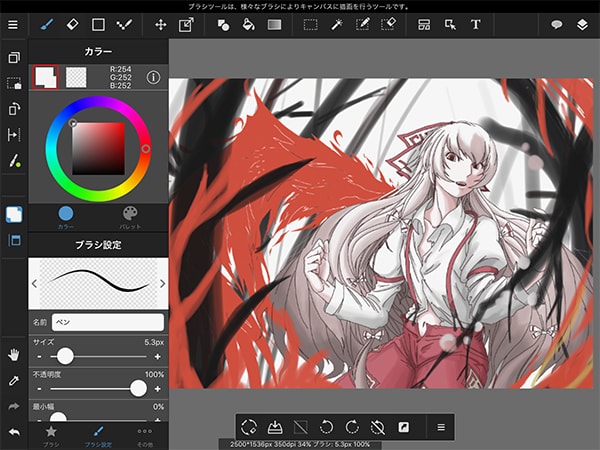
レイヤーが用意できたら、
線画の作成に着手します。
ペンツールにも様々な種類がありますが、
今回は太さ2pxの「ペン」を使用します。

いきなり妙な絵を載せてしまいましたが、
これは、私がペンの書き味を試すために
線画向けのペンをいくつか選んで
作成した簡単なスケッチです。
それぞれかすれや
入り抜きの具合が異なるので、
実際に試し書きなどして
必要に応じたものを使いましょう。
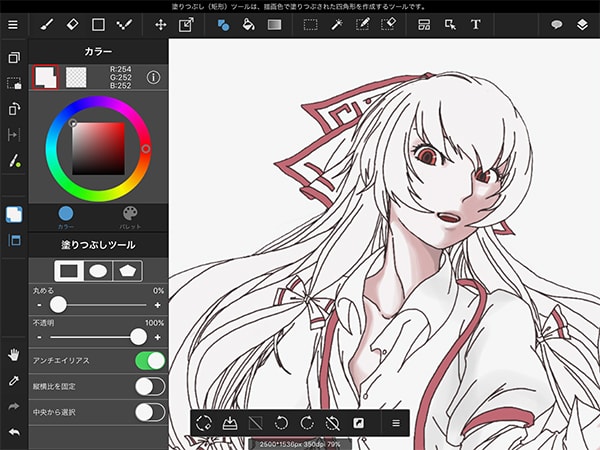
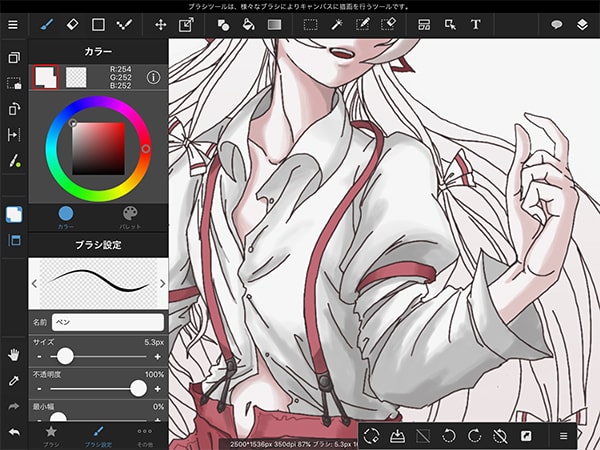
ここで再びレイヤーに戻り、
下絵レイヤーの透明度を
70%くらいに落とし、
下絵レイヤーを見ながら
線画レイヤーをペンツールで
なぞっていきます。
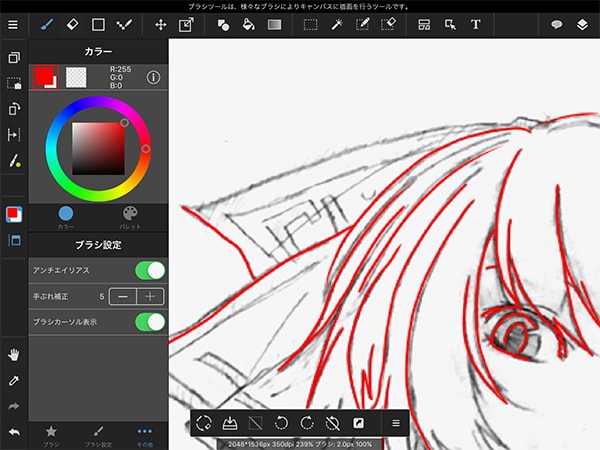
(ここで、下絵と見分けがつくように
線には一時的に赤色など
目立つ色を使います。)
ただ、ツールに慣れないうちは
なかなか真っすぐ綺麗な線が
引けない方も少なくないかと思います。

そんな時は、ブラシパネル右下の
「その他」内の「手ぶれ補正」で
手ぶれ補正をかけてみましょう。
上のキャプチャでは最大の補正5で
線を引いていますが、簡単に
ゆがみのない線を引くことが出来ています。
(ただし、補正をかけ過ぎると
線が機械的になってやや味気ないです。
この辺はお好みで。)

また、引き辛い角度の線は
キャンバスを回転させるて
引きやすい角度にするのが一番です。
(キャンバスの回転を行うには、二本指で
画面をひねる様にスワイプしましょう)

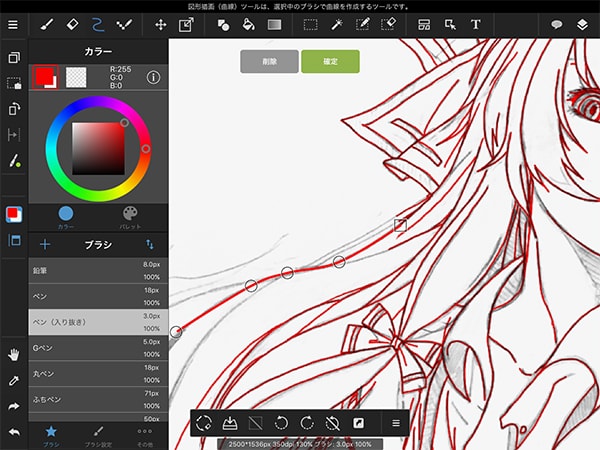
また、ツールバー内の
「図形描画(曲線ツール)」を使えば
二点を結んで綺麗な直線や
曲線を引くことができます。
髪の毛や建物などのアウトラインを
引く際に重宝する機能です。

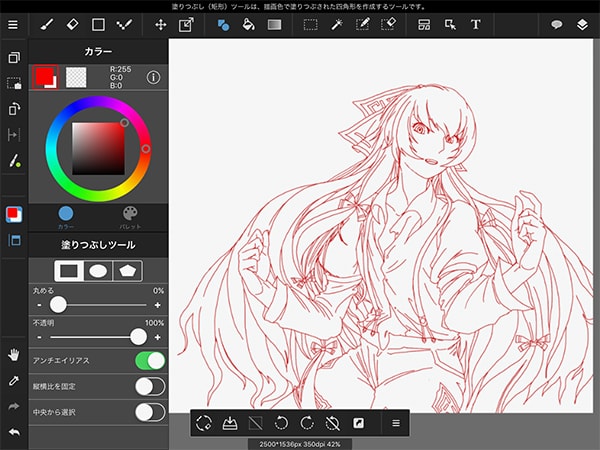
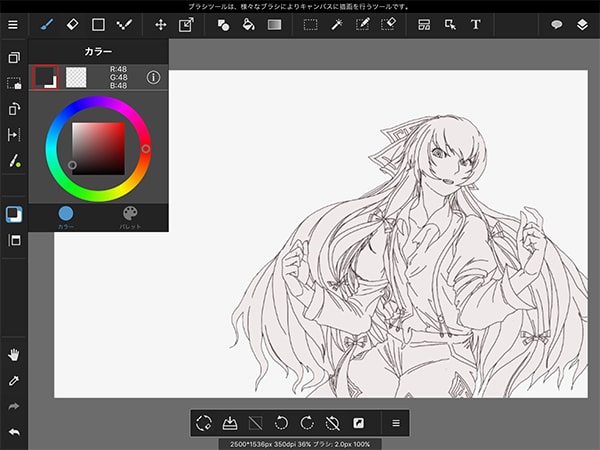
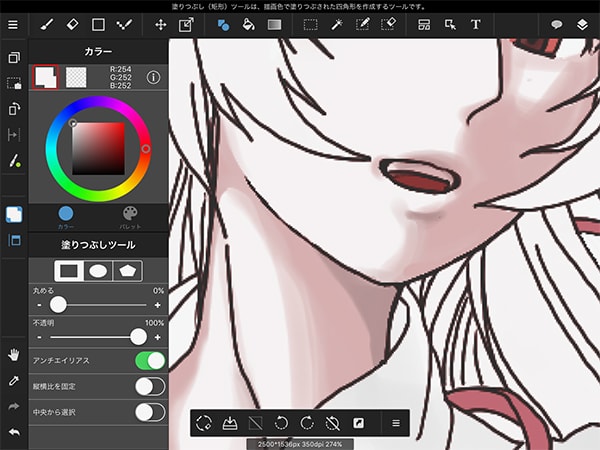
2時間ほどかかって、大方の
線を引き終えることができました。
線画の出来栄えを確認する際は、
レイヤー右の目のアイコンをタップして
下絵レイヤーを一時的に非表示にします。

また、あわせて線の色を
赤から黒に直しておきます。
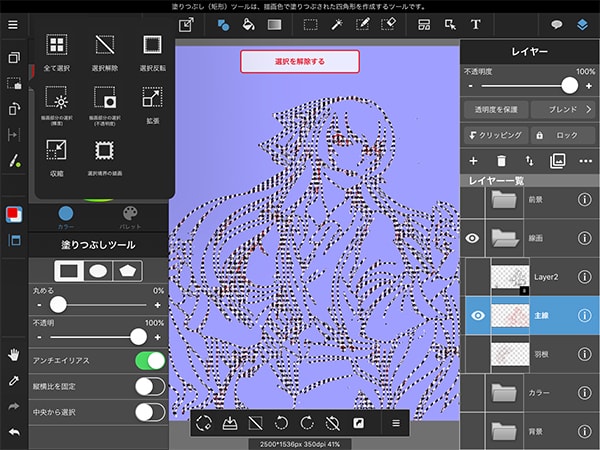
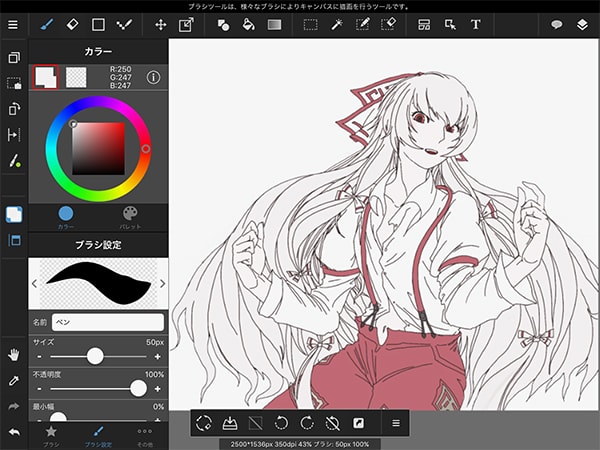
まず線画レイヤーを選択し、
画面左のメニューから
「描画部分の選択(不透明度)」を
タップして、線の部分のみを
範囲選択します。
続いてカラーピッカーから
黒色(今回はRGB48,48,48)を選択し、
さらに上部ツールーバより
塗りつぶしツールをタップして、
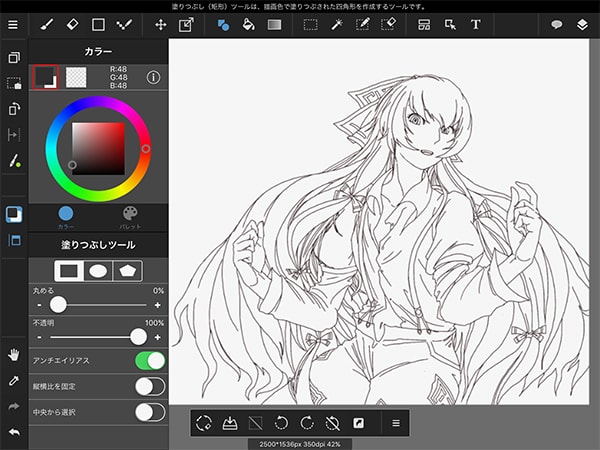
キャンバス全体を塗りつぶすと....

このように、一気に
線の色を変更することができました。
この範囲選択の方法は
この後もたびたび活用します。
これで線画は完成ですが、
下絵と比較すると実はけっこう
手直しした部分が多かったりします。
(手とか顔とか...)
特にデッサンのゆがみに気づくのは
絵を左右反転させたとき。
(メディバンでは、画面左メニュー内
「キャンバスを左右反転」で行います)
描いている最中は気づかなかった
眼の位置のずれや体系の違和感など
絵を反転させれば一発で分かるので、
私はしょっちゅうキャンバスを
左右反転しておかしい部分がないか点検しています。
ベタ塗りする
続いて彩色を進めていきます。
彩色にも色々な手法がありますが、
今回は最初に各パーツをベタ塗りし、
その上で陰影を詰めていく
方法を採りたいと思います。
ベタ塗りを効率的に進めるには、
範囲選択をうまく活用する必要があります。
ますは、肌レイヤーを先ほど作成した
線画レイヤーの下に作成し、
そこに肌の色を塗ってみましょう。
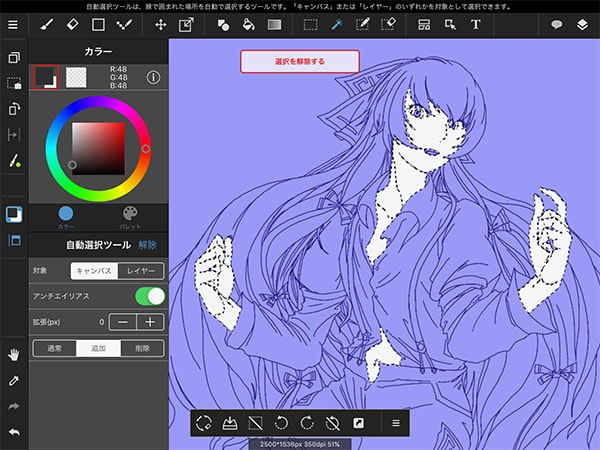
レイヤーの準備が出来たら、
画面上部のツールバーから
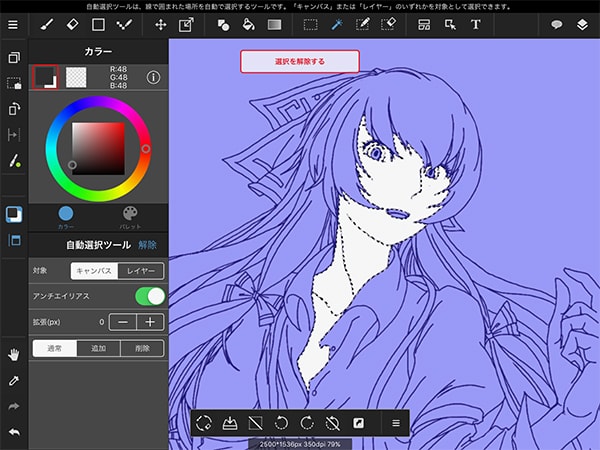
「自動選択ツール」を選択します。
そして、自動選択ツールパネル内の
「対象」の設定が「キャンバス」に
なっていることを確認し、
線画の塗りたい位置をタップすると...

このように、顔のパーツ全体を
綺麗に範囲選択することができました。
同様に手と腹部についても
同じ肌色を塗りたいので、
選択範囲に追加したいと思います。
選択範囲の追加を行うには、
自動選択ツールのパネル再下段の
「追加」をタップし、続いて
追加したい部位をタップします。

範囲選択状態時は、
選択した範囲以外は保護されて、
選択範囲のみ
色を塗ったり消したりすることが
可能になっています。

この状態でツールバーから
「塗りつぶしツール」を選択し、
選択範囲全体をカバーするように
任意の色で塗りつぶせば...

はい!一瞬で肌の色を
線画に沿って塗ることができました!
気持ちいいですね~。
あとはこの要領で
他のパーツも塗り進めていきます。
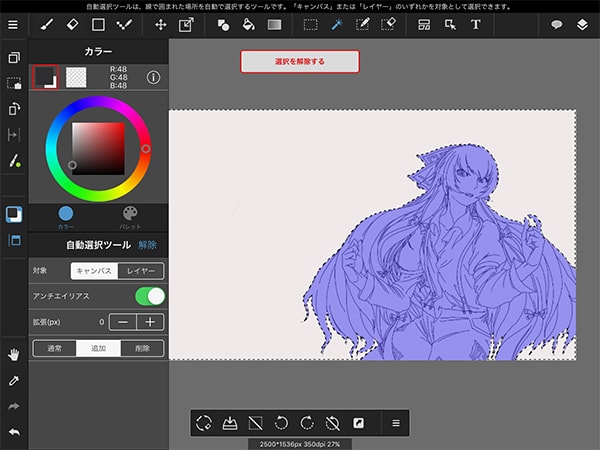
ただし、髪の毛など
入り組んだ部分に関しては
範囲選択が難しかったりします。
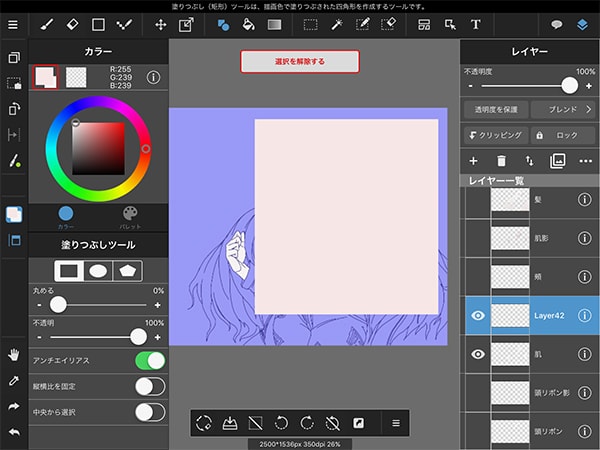
そんな時はまず
髪の毛用のレイヤーを作成して、
そのレイヤー全体を髪の毛の色で
塗りつぶしてしまいます。

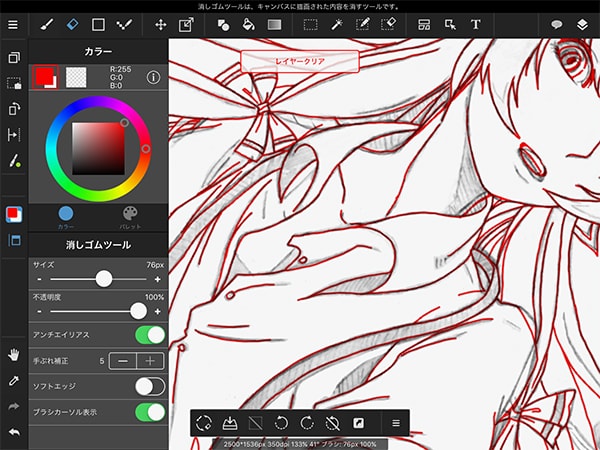
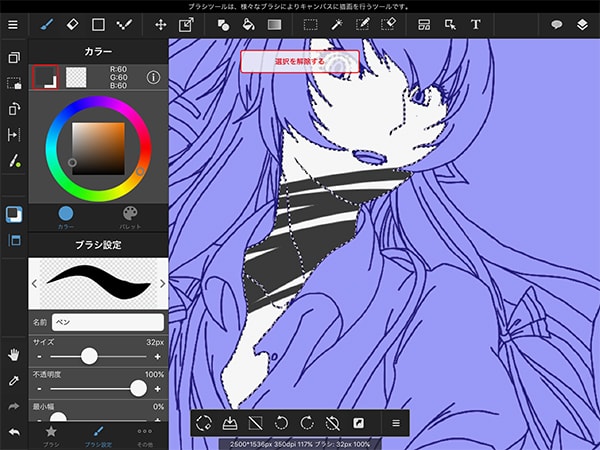
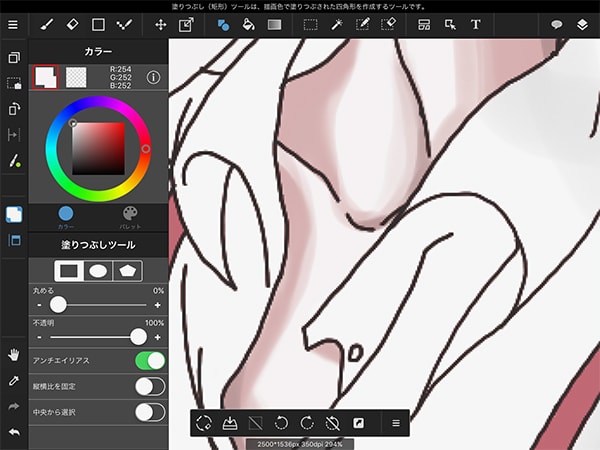
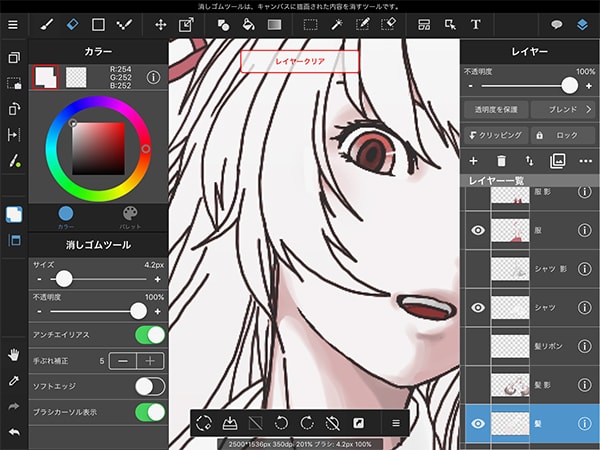
それから、キャラクターの外の部分を
選択範囲ツールで選択。
続いて、消しゴムツールを選択し、
画面中央上の「レイヤークリア」を
タップすると...

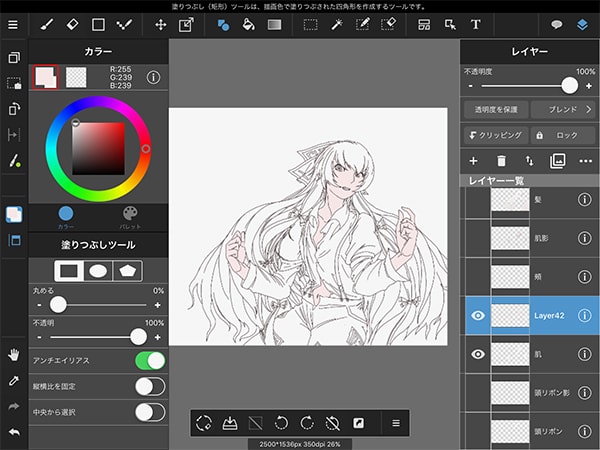
キャラクター以外の
範囲の塗りが消えて、
キャラクターの輪郭に沿った
塗りつぶしができました。
内側は手作業での調整が必要ですが、
これで少しは作業負担が減りますね。

レイヤーの重なり順に気をつけつつ、
1時間ほどで各部のベタ塗りが完了しました。
色がつくとやはり違うもので、
あえてベタ塗りのフラット感を
活かした作品もありますが、
今回はさらに光と影を塗り足して
絵のディティールを詰めていきます。
ディティールを詰める
これから、絵に陰影をつけていきます。
全体でも一番時間のかかる作業ですが、、
ここにどれだけパワーをかけるかで
最終的な絵の印象が違ってくるので
気合を入れて頑張ります。
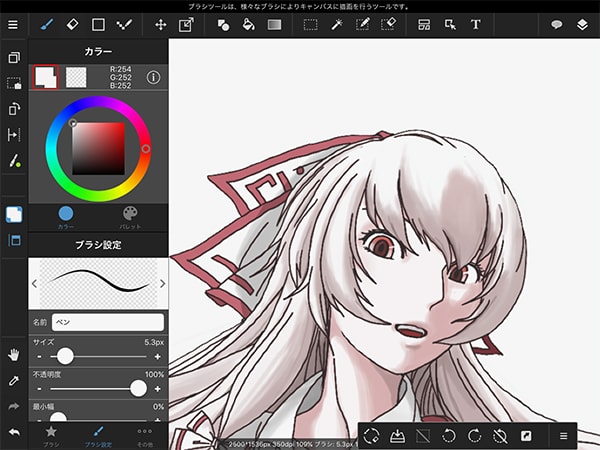
まずは肌に陰影をつけてみましょう。
光源の位置はキャラクターの左上とします。
彩色の下準備として
まず陰影用のレイヤーを
ベタ塗り用肌レイヤーの真上に作成します。

続いて、線画の時と同じ要領で
先の工程で作成した肌レイヤー内の
色が塗られている部分だけを
範囲選択します。
続いて影を塗っていくわけですが、
ここで便利なのが「水彩ブラシ(ウェット)」。
水彩ブラシは滲みが特徴で、
軽いタッチで重ね塗りすることで
簡単にいい具合の陰影を表現できます。
画面左下のスポイトツールで
ベタ塗りで使用した肌の色を取得し、
その色を基準として、一回り暗めの色を
カラーピッカーから選択します。
私は彩色を行う際に
2つほど意識していることがあります。
ひとつは対象の凹凸を考えながら
陰影をつける点。そしてもうひとつは、
軽いタッチを重ねて塗ることで
陰影の境界を滑らかにすることです。

対象の凹凸と光源が分かれば
影を置く位置が自然と導かれます。
今回のケースでは、画面左上が光源で、
塗るのは顔の皮膚なので、キャラの顔の
左側に影が落ちるように塗っています。
またただ塗りつぶすだけでなく、
顔の中でも高さのある頬の頂点は
あえて影を塗らずに残しておくことで、
絵にちょっとした立体感が生まれます。
また、イメージが難しければ
描きたい絵と近い構図の絵や写真を
pintarestなどで探してきて、
それを参考にして
影をつけていくことも有効です。

二つ目、タッチの重ね方について。
筆圧検知機能を利用して、軽いタッチの
水彩ブラシのストロークを重ねることで、
明暗の境界線をいい具合に
ぼかして描くことができます。

また、上記キャプチャの
鎖骨のくぼみのように、
大きく明度を落とした色を
アクセントとして少量配置すると
陰影に締まりを与えることが出来ます。

また、ほおや唇に薄い赤を挿すと
血色のいい肌を表現することができます。
この場合、不透明度の低いエアブラシで
ちょうどいい塩梅になるまで
赤色を重ねてやるといい感じになります。

服については、
しわを意識して影を付けると
一気にそれっぽくなります。
また、服を描くときにも
実物を参考にすると
影の付け方を考える上で
非情に参考になります。

髪の毛については
最初に太めのウェットブラシで
おおまかに影をつけ、
次にブラシの太さを5px程度にして
ささっと毛の流れを足してあげることで
それらしい陰影を
つけることができます。
髪の毛の質感は腕の見せ所であり、
本当に上手い人は、光と影を駆使して
実写のような。凄まじい
ディティールを実現しています。
私はまだまだ
その域には達していませんが、
今後時間をかけて質感表現のクオリティも
向上させていきたいところです。
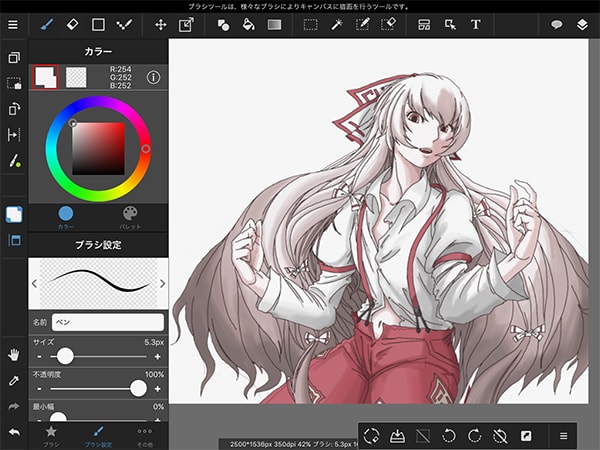
陰影つけが完成!

一通りの陰影つけが完了しました。
要した作業時間は3日ほど。
時間はかかりましたが
そのぶん工夫のし甲斐があるので
個人的に好きな行程です。
引き続き、最後の仕上げとして
背景を書き足していきたいと思います。
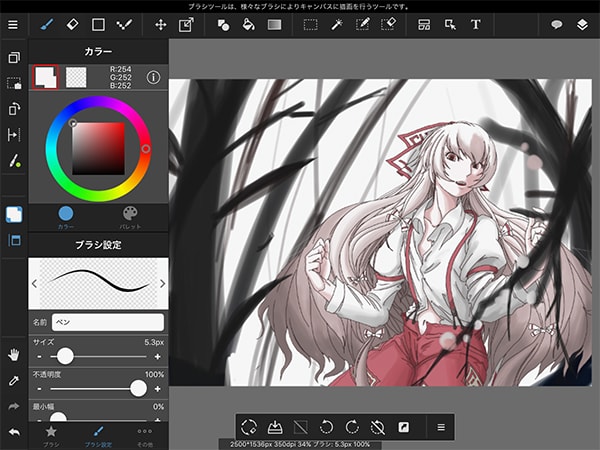
背景を仕上げる
永夜抄の作品イメージと
妹紅自身の能力を踏まえて、
炎と竹林のイメージで
背景を描いていきます。
まずは、背景と前景用のフォルダを
キャラクター用のフォルダと別に作成します。

前景フォルダ内のレイヤーには
キャラクターの手前に来るオブジェクト、
背景フォルダーにはキャラクターの
奥に来るオブジェクトをそれぞれ
描いたことで、絵に奥行きが生まれました。

最後に木に沿うように炎を描いて完成。
羽根状の炎は、ペンツールで輪郭を描いて
内部を塗りつぶし、その後輪郭を
消去して描画しています。
グラデーションを作成する
今回は使用しませんでしたが、
グラデーションの作成方法に
ついても触れておきます。
グラデーションの作成は、
上部ツールバー内の
「グラデーションツール」で行います。

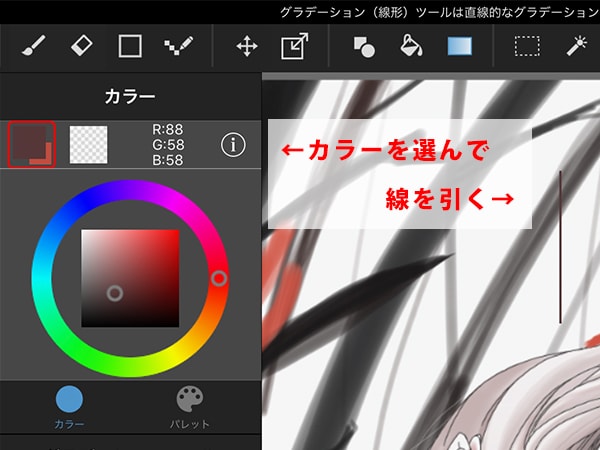
グラデーションツールを選択し、
次にグラデーションに使用する色を
カラーパネル内のメインカラーと
サブカラーにそれぞれ設定します。
そして、グラデーションツールを
選択した状態で画面上をペンでなぞると...

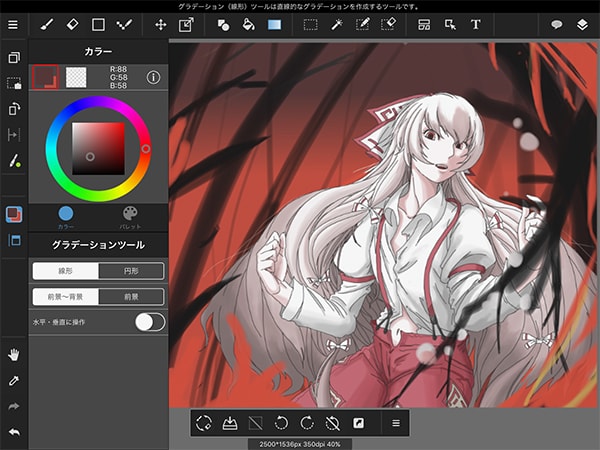
なぞった方向と長さに応じた
グラデーションが作成されました。
背景のアクセント付けや瞳の彩色など
色々な場面で役立つ機能ですね。
PCに送って微調整
最後の仕上げとして、
出来上がった作品をPCに転送して
Photoshopで微調整します。

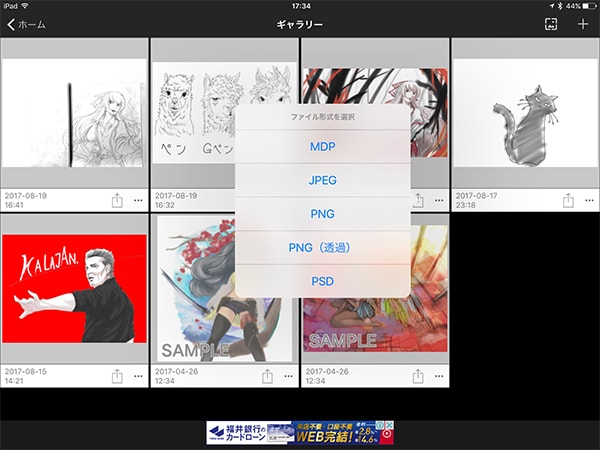
ギャラリー画面に戻って、
絵の右下にあるメニューボタンから
「シェア」をタップし、
さらにPSDを選択して
お好きなメディアに保存します。
(今回はDropBoxを利用しました)
PCでフォトショを立ち上げ、
トリミングや色調補正を行います。
デジタル絵はディスプレイなど
環境によって絵の見え方も違って来るので
できればipadだけでなく色々な環境で
色の具合などをチェックしておきましょう。
完成

PCでのトリミングと
色補正を終えたところで
一旦完成とします。
紆余曲折を経て、完成までに
かけた期間はおよそ2週間。
時間はそれなりにかかりましたが、
アプリの使用に対するストレスはほとんどなく、
最後まで楽しみながら制作することができました。
人物写真を元にしたイラストにも挑戦
このブログでは毎回
二次キャラや動物ばかり描いてるので
ここは趣向を変えてもう一作。
人物写真を元にしたイラストにも
チャレンジしてみました。

モデルは世界的指揮者のカラヤン。
Youtubeでたまたま見かけた
上記の写真が格好よかったので
モデルにさせていただきました。

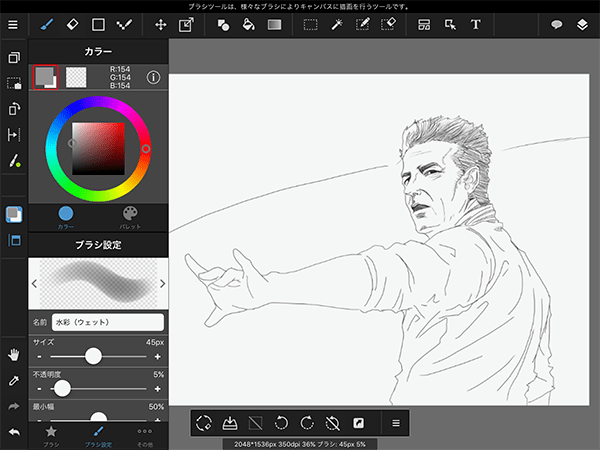
今回の作業手順はとっても簡単で、
下絵なしで写真を見てそのまま
アプリ上で線画を作成します。
(ペンは一作目と同じく2pxのペン)

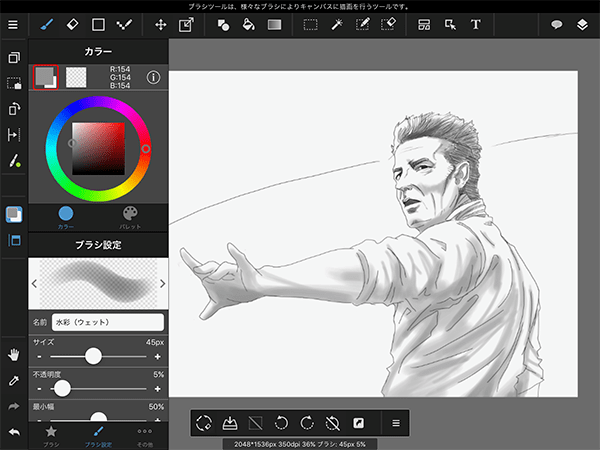
続いて作成した線画の上に
グレーの水彩ブラシ(ウェット)で
ささっと明暗をつけていきます。
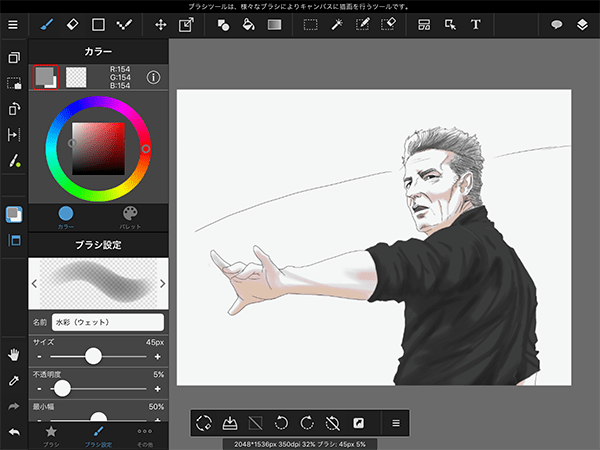
ここからが少し捻った点なのですが、
肌と服の色を塗る際に、
まずそれぞれのレイヤー内の
必要な範囲を一色で塗りつぶし、
それから肌のレイヤーのブレンドを
「比較(明るい)」に、
服のレイヤーのブレンドを
「乗算」に設定します。

こうすることでそれぞれの色に
最初にグレーで塗った明暗が加わり、
独特の風合いを作り出すことが出来ました。

最後の仕上げとして
背景をドイツを意識した赤で塗り、
太めの鉛筆ツールで
カラヤンの名を加えて出来上がりです。
こちらの作業時間は3時間ほど。
前作の制作を経て操作に習熟したことと、
写真を元に描いたことから
かなり早いペースで制作が進みました。
紙も鉛筆も消費しませんし、
描き味も良いので、デッサンの練習としても
メディバン+ipadはおすすめですね。
MediBangPaintの長所まとめ
最後に、MediBangPaintの
長所と短所についてまとめて
本記事の締めくくりとしたいと思います。
- 1.無料で使える(重要)
- 2.機能の豊富さがずば抜けている
- 3.レイヤー数制限なし
- 4.日本製なので日本語のリファレンスが豊富
- 5.パームリジェクションにも不満なし
- 6.PSDでのデータ書き出しが可能
- 7.パターン素材や背景素材が豊富
1.無料で使える(重要)
公式サイトで大々的に謳っているように、
メディバンペイント for iPadは
なんと全ての機能が無料で使えます。
その代わり、ギャラリー画面下に
小さな広告バナーが入りますが、
作業画面には一切広告が出ないので
制作の邪魔に感じることはありません。
有料のprocreateや
一部機能が有料のSketchesと比較して
この点は非常に大きな
長所と言えるでしょう
2.機能の豊富さがずば抜けている
procreateやAdobe Sketchと比較しても
メディバンペイントの機能の豊富さは
群を抜いています。
ブラシのカスタマイズや
レイヤー管理、範囲選択や
グラデーションはもちろんのこと、
漫画制作やLINEスタンプ制作にも
対応しています。
また、ジェスチャ操作も優秀で、
ピンチズーム/アウトだけでなく
画面スワイプによるキャンバス回転や
指タップによるやり直し/取り消し
機能も完備。このように、
機能面ではまったく隙のないアプリです。
(※ちなみに各種ジェスチャ操作は
メニュー > マルチタッチジェスチャー設定から
それぞれ好みで切り替えが可能です)
3.レイヤー数制限なし
procreateなどは
キャンバスサイズに応じて、
使用できるレイヤー数に限りが
ありますが、MediBangPaintでは
好きなだけレイヤーを作成できます。
もっとも、レイヤー数が増えすぎると
動作不良を起こすという報告もあり、
無駄なレイヤーの増産は禁物です。
日本語のリファレンスが豊富
MediBangPaintは日本製のアプリ。
(前身は漫画作成ソフトのCloudAlpaca)
ですので当然ながら海外製ソフトに比べて
日本語のコミュニティや情報が豊富です。
MediBang! - Social Networking Site for Posting Manga, Illustrations and Novels
特に公式サイトはコンテンツが充実しており、
中でもイラストの描き方講座記事は
初心者必読の内容となっています。
5.パームリジェクションにも不満なし
パームリジェクションとは、
手とペンの接触を区別する機能。
これが貧弱だと誤描画が発生して
イライラの元になりがちですが、
私の体感上パームリジェクションについて
不満を感じることは一切ありませんでした。
6.PSDでのデータ書き出しが可能
PCと連携して作業したい方には
なくてはならない機能ですが、
しっかりとカバーされています。
線画だけメディバンで描いて、
仕上げはPCでなんて使い方もOK。
7.パターン素材や背景素材が豊富
メディバンでは、
繰り返しのパターンや、
実写取り込みの背景素材などを
必要に応じてダウンロードして使えます。
(使用手順は後述します)
正直背景埋めるのはめんどくさいし
キャラと比べてモチベーションもわかない、
でも背景なしだとなんか物足りない...
という私のようなズボラな人間には
とても有難い機能ですね。
MediBangPaintの短所
1.UIにごちゃごちゃ感がある
正直不満点のほとんどない
メディバンペイントですが、
強いてあげるなら
procreateなどと比べた時に
UIに多少の窮屈感は感じます。
各種ツールウィンドウは簡単に
表示/非表示を切り替えられますし、
機能の豊富さを考えると仕方ないですが、
ここは好みが分かれるかもしれません
さいごに
MediBangPaint for iPadはデジタル絵入門にうってつけ
最後までお読みいただき
ありがとうございました。
機能面が充実していること、
無料であること、日本語の情報が
豊富であることから、
MediBangPaint for iPadは
イラスト制作初心者の方にこそ
おすすめしたいアプリです。
絵を描く上で一番大切なのは
楽しんで描くことだと私は思っていますが、
ツール選びはやはり疎かには出来ません。
今後も、イラスト制作のコツや
ツールの情報について、拙いながらも
定期的に情報発信していければ
と思っています。それでは!
イラストカテゴリの関連記事
duetでipadproとmacPCを同期して、
CLIP STUDIO PEINTで絵を描いてみました。
procreateの制作記事その2。前回紹介できなかった機能の解説もしています。