はじめに
私が本日ご紹介するのは「Pixilart」というWEBサイトです。
一体どんなサイトなのか?
まずはトップページをご覧ください。

一見するとよくある
ドット絵ギャラリーサイトの様に見えますが
この「Pixilart」が凄いのが、ギャラリーに加えて
超高性能ドット絵作成ツールを無料で提供している点です。
![]()
こちらがその画面。
ぱっと見ただけでもなかなかのツールの充実具合で
「あ、いいな」と思える代物ですが
では気になる使用料はおいくらなのでしょうか?
…実は、無料なんです。
もう一度言います、無料なんです。
しかもこのPixilart、ブラウザ上で動くWEBアプリなので
ソフトやアプリをインストールする必要すらありません。
ネット環境さえあれば、ブラウザを立ち上げてサイトにアクセスするだけで
誰でも即座に使い始めることができるのです。
それでいて下手な有料アプリ以上の機能が揃っているというのだから
D-pixedが現役バリバリだった時代からドット絵に親しんできた人間からすると
時代の変化というものをしみじみと思わずにはいられませんね。
さて、それでは改めて本日は
このPixilartが具体的にどう「最強」なのかを
私自身の実体験に基づく機能・使い方解説を踏まえつつ
ひとつひとつご紹介してまいりたいと思います。
それではいってみましょう。
Pixilartの機能・使い方
まずはPixilartの機能面をチェックしていきましょう。
メインビュー
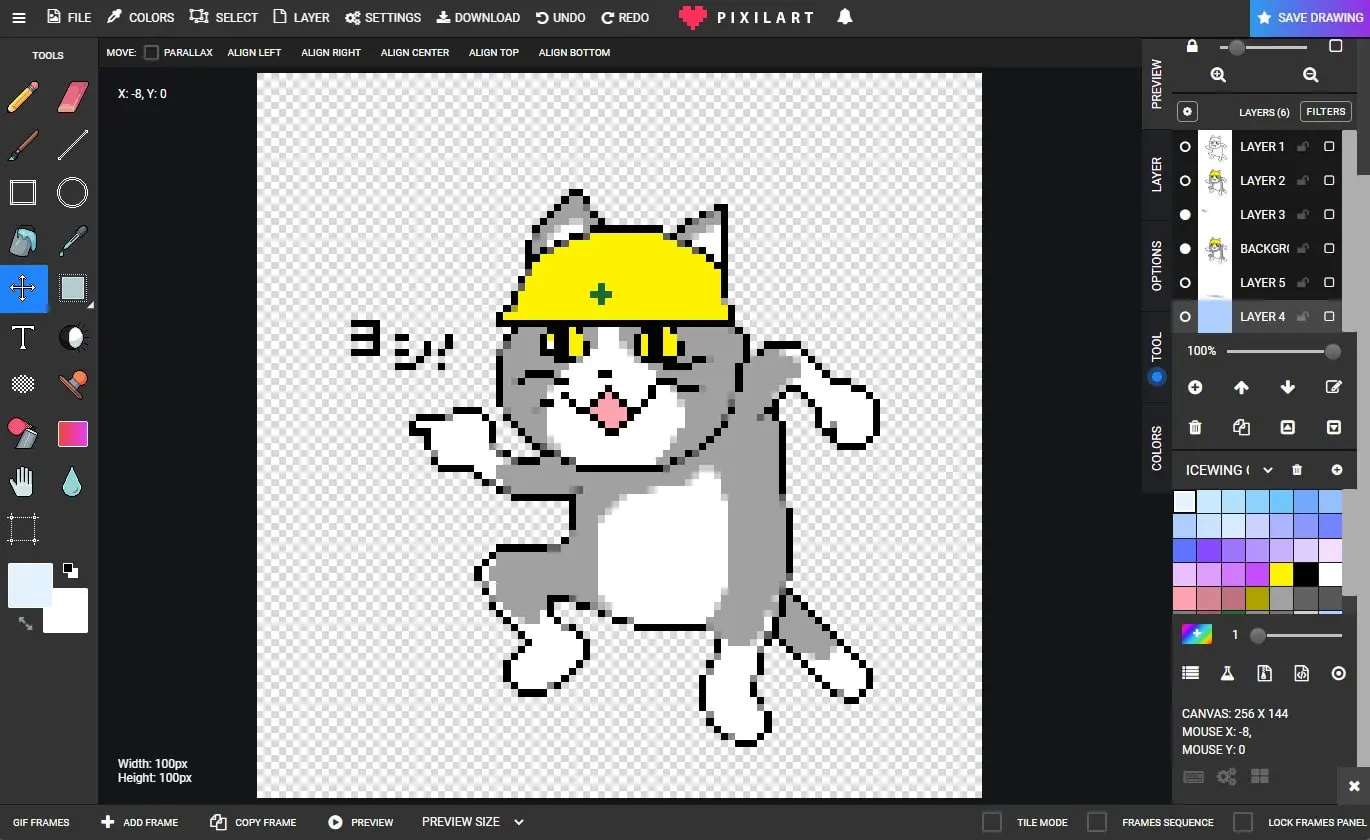
![]()
注釈必要そうな点だけ番号振ってみました。
ちなみに中央は描画エリアです。
① ツールパネル(TOOLS)
描画に必要なツールが格納されているパネルです。
・鉛筆ツール(Pencil tool)![]()
滑らかな線を引くツール。
・消しゴムツール(Eracer Tool)![]()
描画部分を消去するツール。
・ブラシツール(Brush Tool)![]()
ブラシ描画用のツール。
・直線ツール(Line Tool)![]()
直線を引くためのツール。
・矩形ツール(Square Tool)![]()
矩形を描画するためのツール。
・円形ツール(Circle Tool)![]()
円形を描画するためのツール。
・塗りつぶしツール(Bucket Tool)![]()
描画範囲内を塗りつぶすためのツール。
・カラーピッカーツール(Color Picker Tool)![]()
選択した個所の色を取得するツール
・移動ツール(Move Tool)![]()
レイヤー内の描画要素の位置を移動するためのツール
・範囲選択ツール(Select Tool)![]()
範囲選択を行うためのツール。
右クリックで投げ縄ツールや
ワンドツール、マジックワンドツールへ切り替えが可能。
※ワンドツール = 同じ色で隣接したピクセルを一括選択できる。
※マジックワンドツール = 同じ色のピクセルを、隣接していなくてもすべて選択できる。
・テキストツール(Text Tool)![]()
文字入力を行うためのツール。
※現時点では日本語は非対応の模様。
・明暗ツール(Lighten/Darken Tool)![]()
描画部分に影を付けたり、逆に明るくしたりするためのツール。
上部オプションバーにて明暗の切り替えや度合いの調整が可能。
・ノイズツール(Dithering Tool)![]()
カケアミのようなノイズを手軽に描画するためのツール。
・スタンプツール(Stamp Tool)![]()
ギャラリーから任意のスタンプを選んで自分のキャンバス上に張り付けられるツール。
・スプレーツール(Spray Paint Tool)![]()
スプレー描画用のツール。
・グラデーションツール(Gradient Tool)![]()
グラデーション描画を行うためのツール。
上部オプションバーにてグラデーションのタイプが選択可能。
・手のひらツール(Hand Tool)![]()
画面拡大時に表示範囲を移動させるためのツール。
・ぼかしツール(Filter Tool)![]()
描画範囲をぼかすツール。
上部オプションバーにてぼかしのタイプや強度が選択可能。
・クロップツール(Crop Tool)![]()
キャンバスサイズの調整ウィンドウを開く。
② メニューバー
![]()
・ファイル(FILE)
描画データのセーブ、インポート、エクスポートなど。
エクスポートはgif、pngのほかPixilartの独自形式(.PIXIL)でも可。
・パレット(COLORS)
パレットの新規作成、エクスポート、インポートなど。
・レイヤー(LAYER)
レイヤー内描画範囲の選択、塗りつぶし、レイヤーの左右or上下反転など。
・設定(SETTINGS)
オートセーブや言語等の各種設定ウィンドウを開く。
言語設定は今のところ英語とスペイン語のみ対応。
・ダウンロード(DOWNLOAD)
描画したファイルのダウンロードウィンドウを開く。
ダウンロード時の拡大倍率や度のレイヤーをダウンロードするかなどの選択が可能。
・取り消し(UNDO)
操作を一つだけ取り消す。
・やり直し(REDO)
取り消した操作を一つだけやり直す。
・ドローイングの保存(SAVE DRAWING)
Pixilartへのアップロードウィンドウを開く。
詳細は後述。
③ オプションバー
ツールオプションが表示されるエリア。
表示内容は選択中のツールに応じて変化します。
④ 右パネル
・プレビュー(PREVIEW)
描画中の内容が縮小表示されるパネル。
絵の全体を確認したい時に。
・レイヤー(LAYER)
レイヤーの操作機能が纏まっているパネル。
クリッピングマスクや合成モード、変形など。
・オプション(OPTIONS)
グローバルオプションの設定用パネル。
・ツール(TOOL)
ツールオプションの設定用パネル。
・パレット(COLORS)
パレット関連の設定用パネル。
よく使う色を纏めたオリジナルのパレットを保存したり、
公式が配布している便利なカラーパターンを読み込んだりできる。
⑤ アニメーションバー
GIFアニメーション作成用の機能がまとめられたエリア。
フレームの追加、削除、表示秒数の設定、プレビュー機能を完備。
Pixilartでドット絵を描いてみた。
ドット絵ツールのレビューなのだから
ここはひとつ、実際にPixilartを使って
簡単なドット絵を1つ描いててみようと思います。
お題はこちら。

はい、「現場猫」ですね。
(ご存じない方は以下の記事をどうぞ。)
シンプルなデザインで練習に最適なのと
単純に私が好きという理由で選びました。
では、いってみましょう。
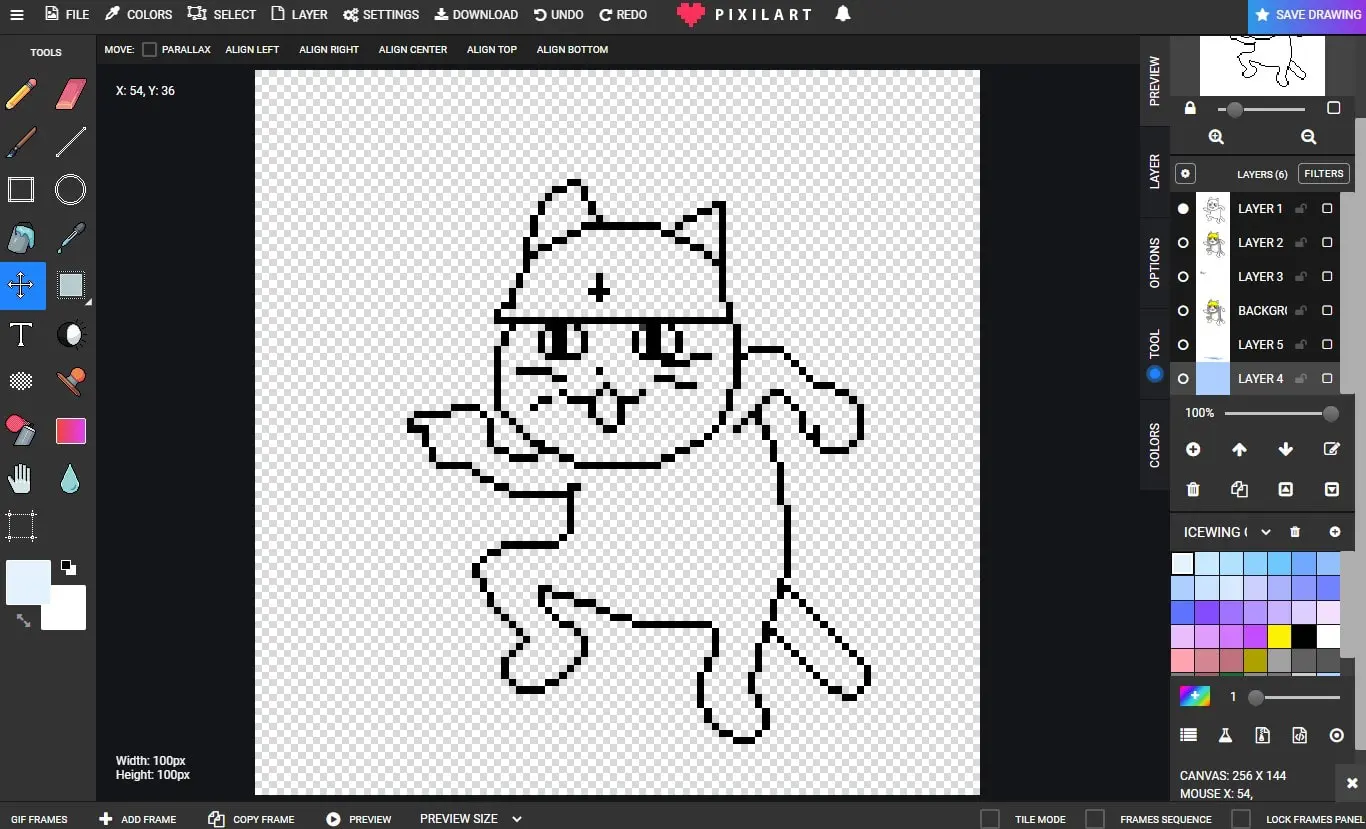
線画を描く
まずは絵の骨格になる線画を描きます。

元絵はこちら。
こちらをじっくり観察しつつ、
各パーツの形状や大きさのバランス、位置などに気を付けつつ
主に直線ツールで線を引いていきます。
ちなみにPixilartには画像データ取り込み機能があるので
元画像を取り込んでトレスすることも可能です。
ただ、それではちょっと面白みに欠けるので
今回はあえてトレスはなしに挑みます。

30分ほどかけてこんな感じの線画ができあがりました。
似ているような、よく見ると違うような
微妙な感じですがまぁそれもまた味という事で、
今回はこれで進めます。
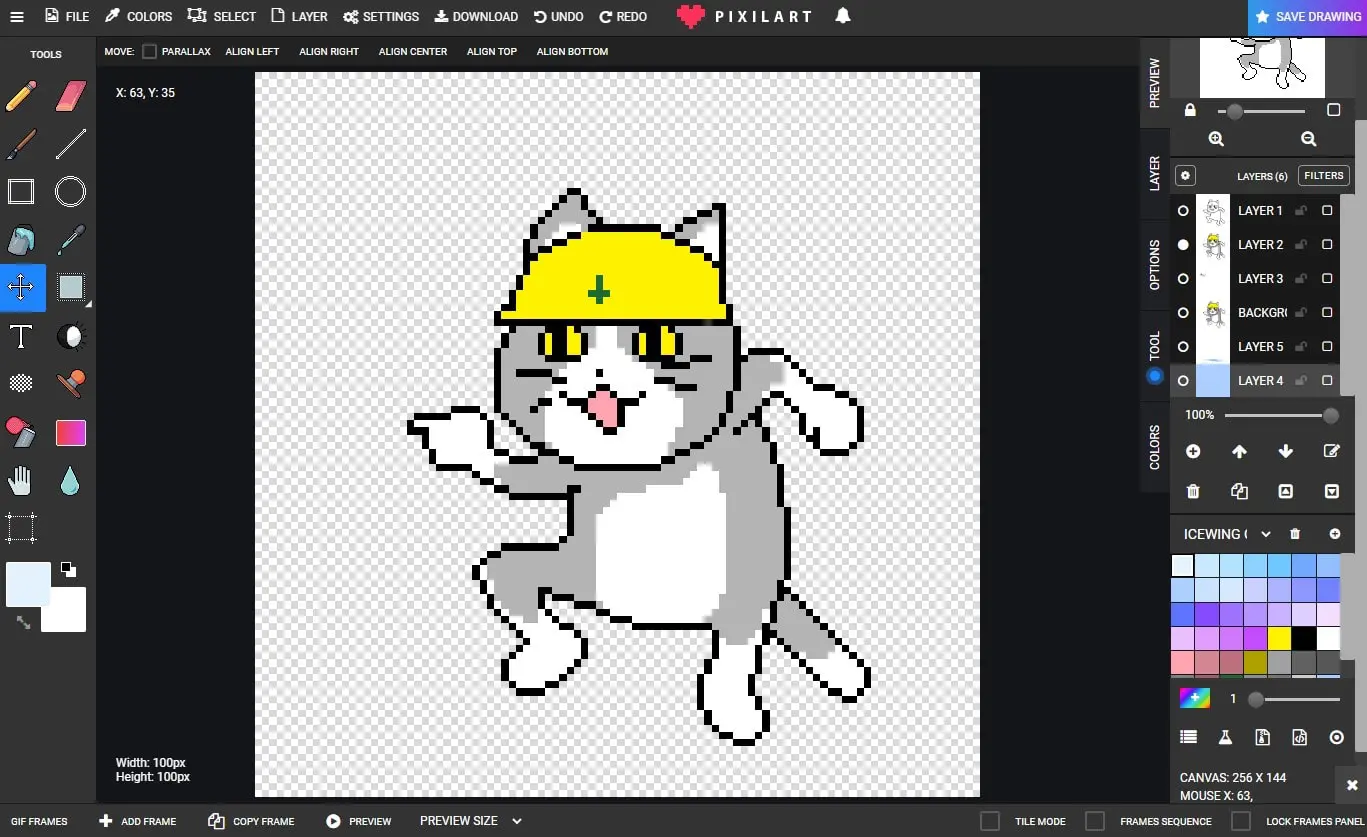
べた塗り
塗りつぶしツールを使えば
閉じられたエリア内を効率よく塗り進めることができます。
色の選択は画面右のカラーピッカーから行いましょう。

ここはスピーディに、5分ほどで完了。
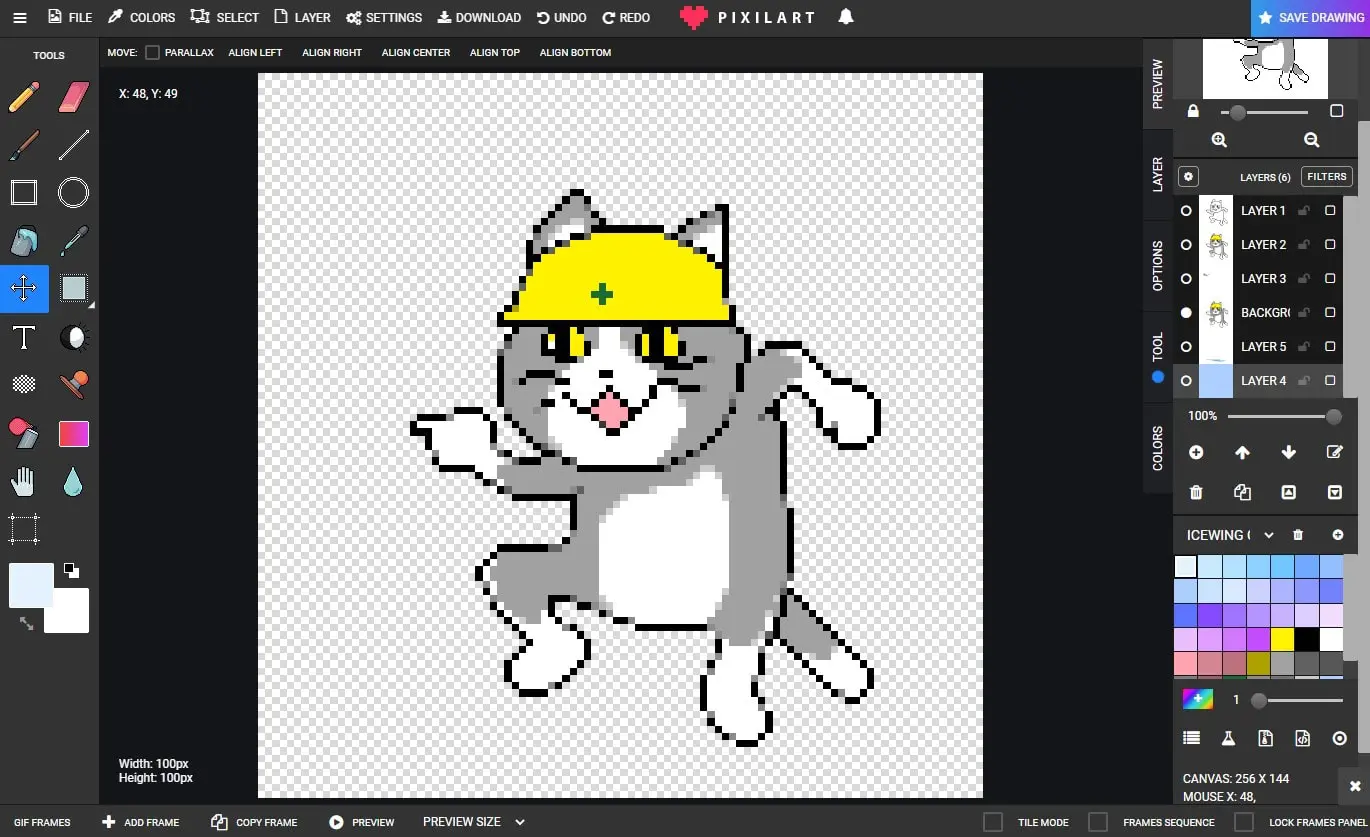
細部を詰める
べた塗を終えた段階で完成としても良いのですが
この段階の画像をよく見てみると線のエッジがガタガタで
あまり見栄えが良くありません。
これを緩和するために、
線の端に中間色を置いていく処理をします(通称、人力アンチエイリアス)。

上の画像が人力アンチエイリアス後の状態です。
どうでしょうか。
多少、自然な感じになったのではないでしょうか。
コツは、中間色を作る際に周囲の色をカラーピッカーで選択して、
更にその色の明度を幾らか落とした色を線画の要所要所に置いていくことです。
この辺は慣れてくると何となく感覚でこの辺にこの色を置くと
良くなりそうだなと言うのがつかめてくるようになるかと思います。
最後の仕上げ
現場猫単体のドット絵は完成しましたが
このままではちょっと寂しいですよね。
そこで、あのセリフを付け足してみることにしました。

「ヨシ!」
ここでのコツは、セリフと現場猫本体をそれぞれ別のレイヤーで扱っていることです。
そうすることで、セリフの位置調整などがやりやすくなります。
台詞が加わったことで少しにぎやかになりましたが
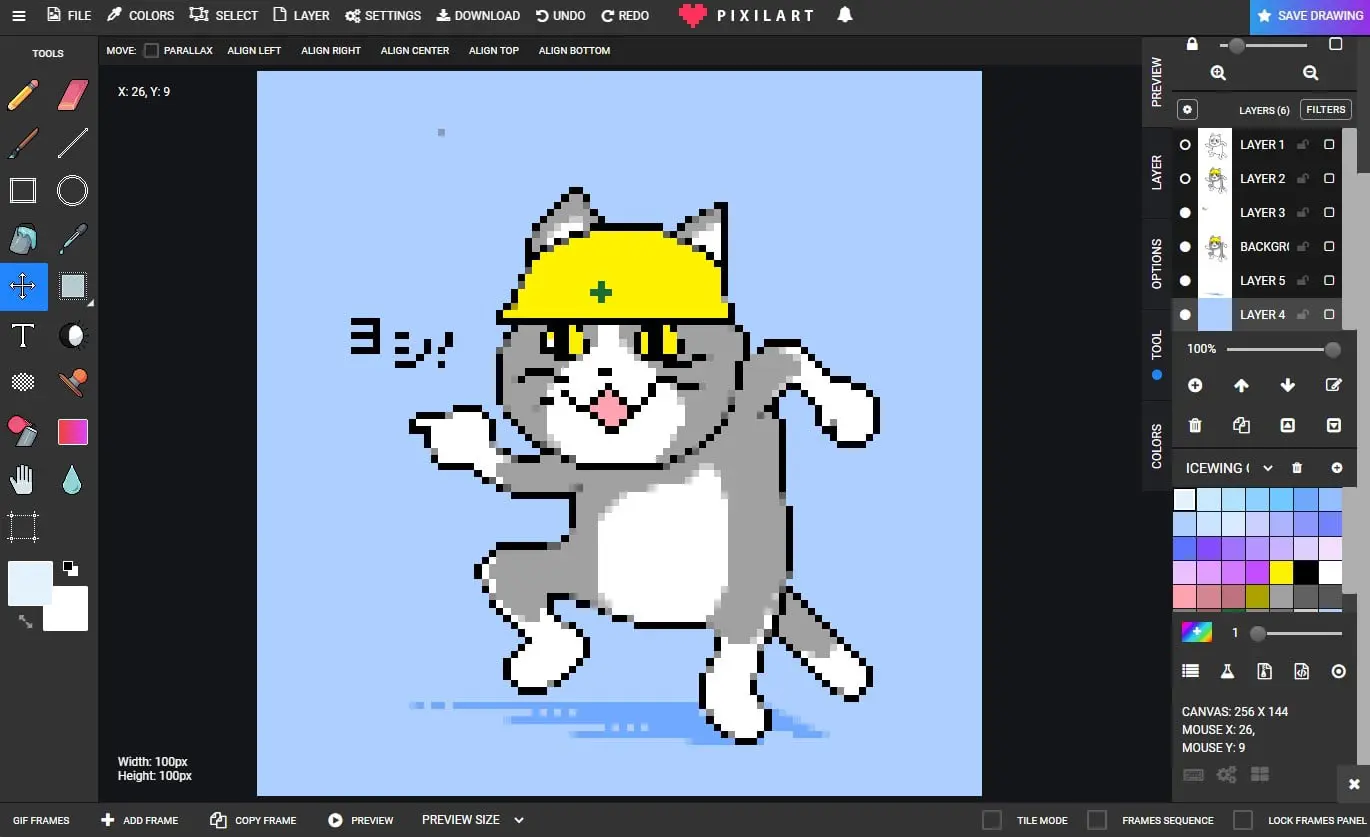
ここでもうひとつ、背景色も加えてみましょう。

影もつけたして、多少はそれっぽさがでたのではないでしょうか。
ちなみに配色は公式のカラーパレットをインストールして流用しています。
完成した作品を保存する
自分のドット絵が完成したら、
最後にPixilartに投稿してみましょう。
※作品の投稿を行うには事前にPixilartのアカウント登録(無料)を済ませておく必要があります。
投稿手順
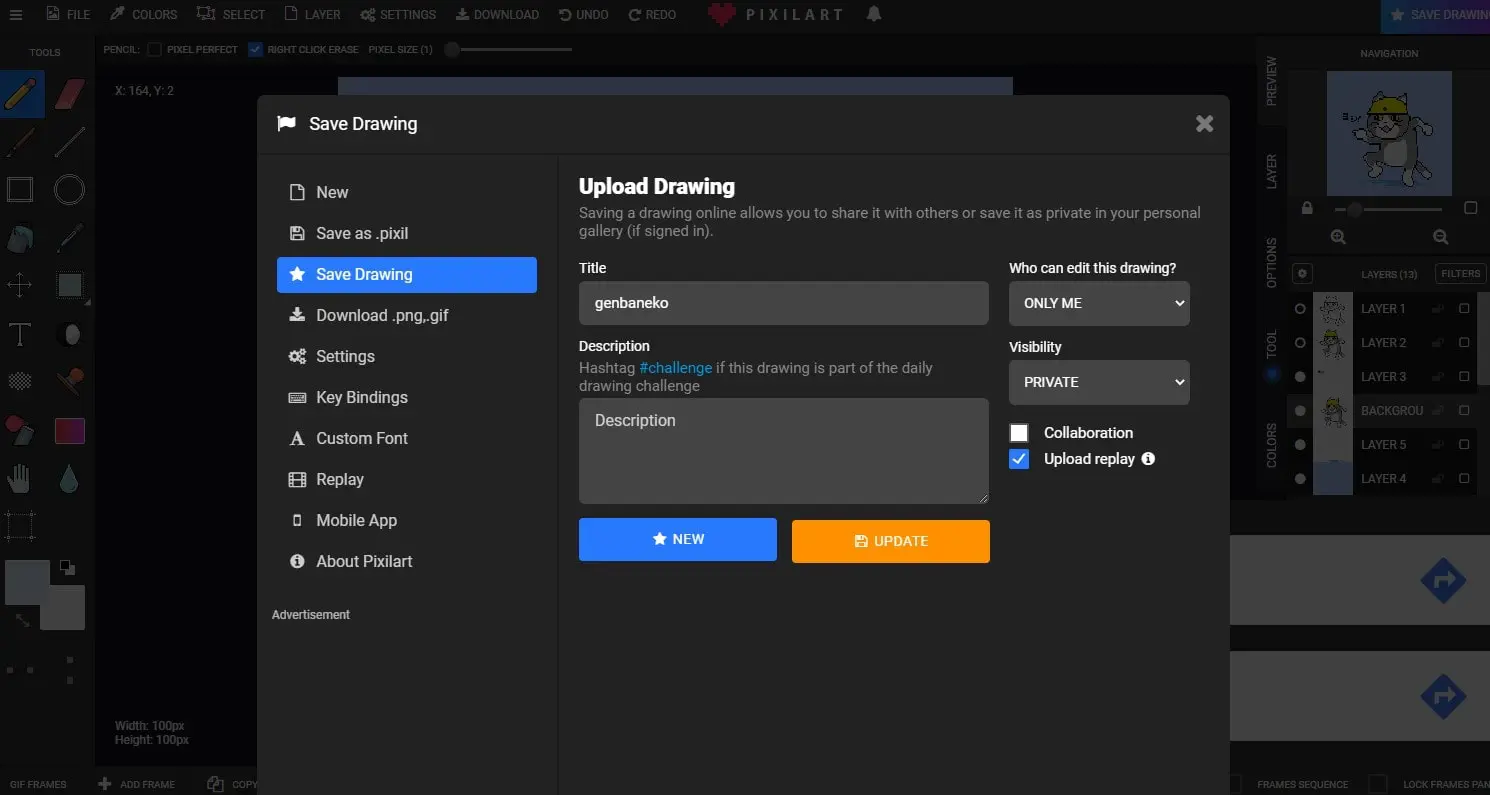
ログイン状態で画面右上の「SAVE DRAWING」ボタンをクリックすると
アップロード設定ウィンドウが表示されます。

・タイトル(title)
作品タイトル。
・説明(description)
作品の説明文。
・作品の編集権限(Who can edit this drawing?)
「自分のみ」(ONLY ME)か「誰でも可」(ENYONE CAN EDIT)。
デフォルトは「自分のみ」。
・公開設定(Visibility)
「公開」(PUBLIC)か、「公開するが一覧には表示させない」(UNLISTED)か、「プライベート」(PRIVATE)。
デフォルトは「公開」。
設定終わったら「NEW」ボタンを押して公開します。
(既に公開済みの絵をアップデートする際は「UPDATE」ボタンをクリック)

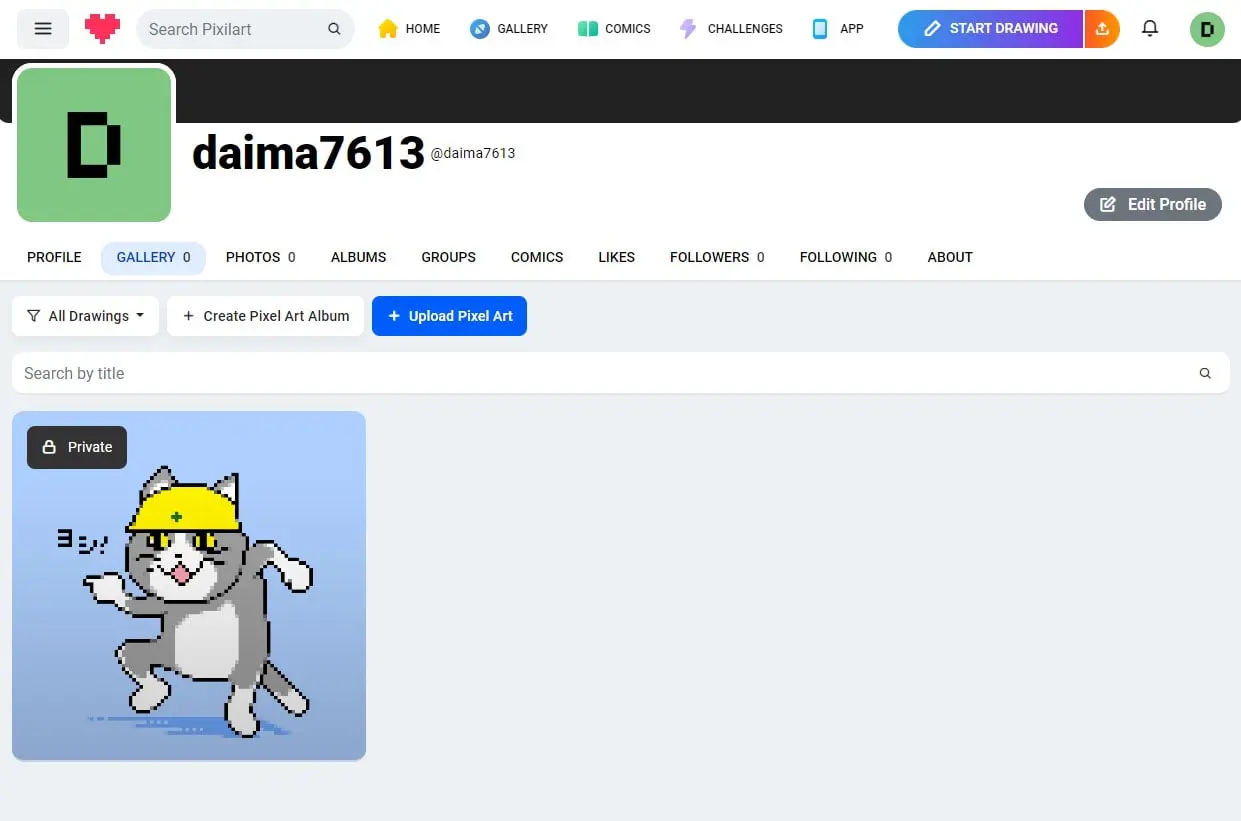
これで投稿完了です🎉🎉🎉
おわりに
最近ドット絵描いてないけれど
今トレンドの制作環境って何なんだろうと
調べて見つけたのがこのPixilartでした。
触ってみると、まず機能の多さに驚き、
ついでこれが無料で使えてしまう事に驚き、
ダメ押しに専用のギャラリーやQ&Aコミュニティまで併設されていることに驚きで
とにかく嬉しい驚きの連続でした。
また、令和の今になって
こんなサービスがでてくるという事に対して、
ドット絵の人気の根強さを再確認することもできました。
今はまだ日本語対応されてないのが珠に瑕ですが、
投稿作品を見てみるとちらほら
日本人ユーザーの作品も散見されるので
きっとその内対応されることでしょう。
あと今回はアニメーション周りにほとんど触れられませんでしたが
そちらも今後機会を見つけて解説記事を書いていきたいですね。
それでは、また次の記事で。